一般的なアクセシビリティについて
カバー画像の作者はWolfgang Hasselmannです
アクセシビリティとは何か?
パフォーマンスが悪い古いラップトップを使うユーザーも、アクセシビリティです。手が折れてモバイルアプリを使うユーザーも、アクセシビリティ。騒々しい場所で悪いWi-Fiを使って急いで作業をしなければならないときも、アクセシビリティです。
アクセシビリティとは、ユーザーがどんな状況でも、手が折れている状態でも、うるさい場所でも、インターネットがなくても、製品でタスクを完了できる能力のことです。私は、あなたのアプリ/サイトのアクセシビリティを簡単に修正する方法と、将来的にアクセシビリティを管理する方法を見つけるお手伝いをしたいと思っています。
なぜアクセシビリティが重要なのか?
はい、私たちはすでにアクセシビリティが主にスクリーンリーダーのユーザーのためであること、またはユーザーの割合が非常に低いため、アクセシブルなUIを無視しても問題ないことを聞きました。しかし、それは本当ではありません。片手に買い物袋や小さい子供を抱えながら、スマホアプリで何か重要なことに答えようとしているユーザーを想像してみてください。あるいは、トンネルを続ける電車の中であなたのサイトを使って働いているユーザーを想像してみてください。もっと単純に、節電モードをオンにして、その結果ディスプレイがコントラストを失ったユーザーを想像してみてください。これらのシナリオに共通しているのは、障害がないユーザーでも、製品へのアクセスや製品の使用に問題が生じていることです。
アクセシビリティは、障害を持つ人々だけのものではありません。アクセシビリティ指向の設計を行った製品は、あなたのアプリのすべてのユーザーに役立ちます(マウスを使わないユーザーのあなたにも😅)。後のテキストで述べるいくつかのルールや基本原則が、アクセシビリティとは「この特定のコンポーネントをどのように設計するか」ではなく、「時間を無駄にすることなく、システムと日常のルーティンをアクセシビリティに優しいものにする方法」についてであることを示します。
私は、製品のパフォーマンスもアクセシビリティの問題だと考えています。私は4Mbのインターネット環境に置かれ、不安定な状況で物事をダウンロードするため夜間にダウンロードする習慣がつきました。そして、あなたの製品が安定した光インターネットでしか動作しない場合、悪いデバイスを持つ、または悪いインターネット環境の場所にいる一部のユーザーはそれを使用できないため、製品へのアクセスがないのです。
ウェブでは、Web Content Accessibility Guidelines(WCAG)がデザイナーや開発者にアクセス可能なUI/UXを作る手助けをします。しかし、同じルールはモバイル/デスクトップ開発にも適用されます。
良いガイドを執筆するための実践は、WCAGが提供する4つの原則に基づいてガイドを作ることです:知覚可能、操作可能、理解可能、そして堅牢です。この原則についてもっと話しましょう。
知覚可能
この原則は、製品の情報がユーザーにとって快適な方法でアクセス可能であるべきだと教えてくれます。もちろん、100%のケースについて全製品に対してこれを行うことはできません。しかし、興味深いことに、私たちは本当に必要としていません。私たちのアプリのほとんどはテキストなので、それについて何かを行う必要はありません - 単に適切なタグに入れるだけです:<h1/> - <h6/>、<p/>。画像については簡単です。画像タグにalt属性を追加するだけです。表やグラフについてはもっと困難ですし、正直なところ、画像にもっと努力をすることができますが、これらの内容については別の記事ヘルパーを作成します。
次に、コンテンツの視覚表現に焦点を当てる必要があります:
-
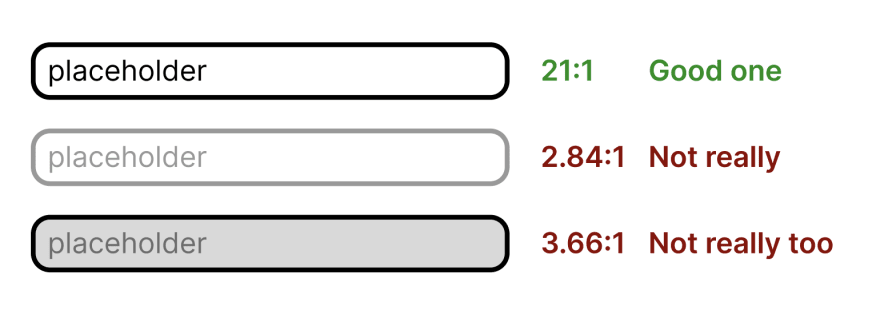
大きなテキストには(18px)、コントラストは3:1でなければなりません。その他のテキストは4.5:1です。
しかし時には、たとえば無効な状態になったとき、最高のコントラストを使い続けて入力が無効なもののように見えるようにすることはできません。

-
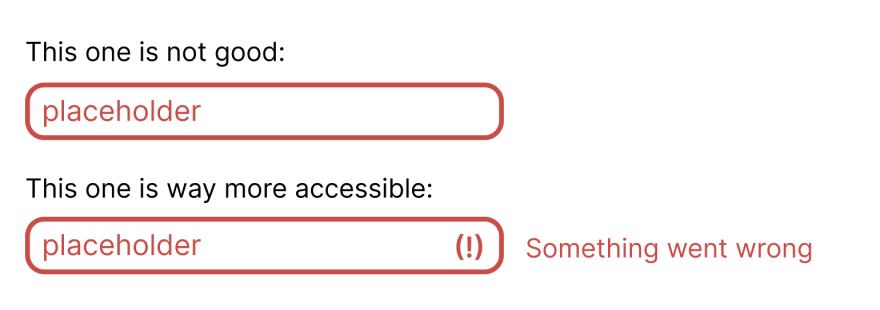
テキストや色は、情報の唯一の源であってはなりません。ユーザーにとって情報がはっきりとわかるように、ボタンやリンクにアイコンを追加したり、情報ステートメント(ポップアップ)にボーダーを追加してください。

-
入力フィールドやテキストエリアなどのフォームフィールドについては、色と一緒にアイコンを使って検証状態を示します。
操作可能
ユーザーは快適な入力デバイスを使って製品を使用する能力を持つべきです。ユーザーはマウスやキーボード、スクリーンリーダー、タッチスクリーンを使用して、シナリオを完了することができるはずです。
フォーカス状態を見えるようにすることは、アクセシブルなUIをサポートする簡単な方法です。キーボードナビゲーションと一緒になると、アクセシブルなUIに向けての良いスタートになります。そして、開発者として、実際にたくさんのことを行う必要はありません。outlineをオフにしないでくださいし、意味のあるタグを使用してください:フォーム内の入力にラベルを付け、階層的なヘッダー、レイアウトの部分に<main />、<article />などを付けることです。これはほとんどの場合、追加の時間を必要としないでしょうが、自動的にキーボードナビゲーションを追加し、それはスクリーンリーダーのサポートを意味します😅
基本的に必要なことは次のとおりです:
- HTMLタグを意味に沿って使用する。
- コントロールやリンクのフォーカス、ホバー、アクティブ、ビジテッドの状態を追加する。
- ユーザーがタブ、エンター、矢印だけでシナリオを完了できるかを確認する。
- フォーカス状態を見えるようにする。
- 単純な組み込みのものを使って複雑なコントロールを設計する(そしてガイドをチェックする)。
理解可能
「情報とユーザーインターフェースの操作は理解できるものでなければならない」 - かなり意味のない定義です。しかし、ここからいくつかの良い考えを見つけることができます:
- ユーザーの言語で話す。これは英語、フランス語、スペイン語についてではありません。あなたのユーザーが弁護士ではない場合、複雑な用語を説明してテキストを簡素化してください。
- UIの一貫性を保つ - 「OK」というテキストの緑色のボタンを同意ボタンとして使用している場合、突然どこかで「Agree」と書かれたオレンジ色のボタンを使うのはやめてください。
堅牢
製品は補助機能と共にアクセス可能であるべきです。恐ろしく、たくさんの仕事が必要なように聞こえます。それにもかかわらず、これは守るべきいくつかのルールがある場合、実際には非常に単純です:
- リンクには
<a />を使い、対話型の要素には<button />を使います。クリックがURLを変える場合 –<a />を使う必要があります。 role属性を使います。たとえばrole="alert"のように。これにより、スクリーンリーダーのためにHTML要素にその役割をはっきりとマークすることができます。- 画像に
alt属性を追加します。これにより、スクリーンリーダーのユーザーが画像コンテンツを読むのに役立つだけでなく、画像のロードエラーが発生した場合にテキストを表示することもできます。
これを締めくくり
これらの単純なルールは、「次のスプリントをアクセシビリティタスクにしようと計画してそれを忘れよう」と要求しませんが、あなたの上司を説得することなく、製品をアクセシブルにするのに十分簡単に聞こえます 🙂
あなたを助ける追加のツールがいくつかあります:
- https://developer.chrome.com/docs/devtools/#accessibility - Chrome開発者ツールはブラウザ内でアクセシビリティをテストすることができます。
- https://www.deque.com/axe/ - Axeツールにはアクセシビリティテストのための便利なブラウザ拡張機能があります(Jestを使うこともできます)。
- https://github.com/pa11y/pa11y - node.jsを使ってa11yをテストするツールです(Cypressとの統合もあります)。
- https://www.npmjs.com/package/eslint-plugin-jsx-a11y - エディタ内でエラーや警告を表示するESLintプラグインです。
こちらの記事はdev.toの良い記事を日本人向けに翻訳しています。
https://dev.to/mighty_peach/accessibility-in-general-1p7i








