CSSアート:コーヒーこぼし跡を描く
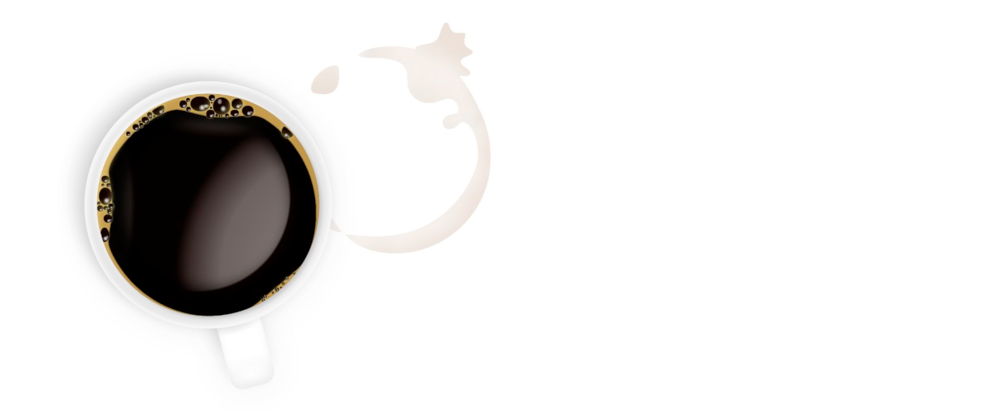
数週間前、CSSアートをやってみました。今回はコーヒーカップとその横にコーヒーこぼし跡を描きました。全部HTMLとCSSで – 泡を数えなければ思ったほど要素は多くありません。
リアルにしようと試みましたが、ちょっと漫画っぽい/デジタルぽかったですね。それでも仕上がりは気に入っています。CodePenでのデモとライブソースコードをチェックしてみてください。
さて、問題は...
どうやって描いたの?
私はまず、描画を小さなパーツに分割しました(イラスト制作にも「分割統治戦略」を適用しましょう):片側にこぼし跡、もう片側にコーヒーマグ/カップです。そしてそのプロセスを繰り返しました。
こぼし跡
こぼし跡も、割れた輪と飛び散りに分けられています。この別のチュートリアルで、CSSで飛び散り効果を生み出す方法を説明しています。 輪と飛び散りの両方に、その効果を得るために必要なフィルターを使用しているので、親要素に適用しました。
飛び散りはチュートリアルの通りです。輪の場合は、三日月形を作るために異なるボックスシャドウを適用し、フィルターでぼんやりさせます:
filter: blur(1.5vmin) contrast(500);
最後に、リアリズムを加えるために、どこのこぼし跡も同じ色にならないようにしました。例えば、コーヒーの跡の写真を見ると、通常、内側より外側の方が濃い色になっています。私はそれを実現することはできませんでしたが、複数のマスクを重ねることで異なる色合いを加えることができました:
-webkit-mask:
radial-gradient(farthest-side at 25% 40%, #000 20%, #0000 45%),
radial-gradient(#0004, #0000) 10% 25% / 17% 21%,
radial-gradient(#0006, #0000) 30% 30% / 20% 20%,
radial-gradient(#000c, #0000),
radial-gradient(farthest-side, #0000 80%, #000);
マスク使用時には、注意が必要で、積み重なると全てが同じ色調になってしまうことがあります。また、maskプロパティはまだ完全にサポートされていないため、プレフィックス付きの-webkit-maskを使用していることにも注意してください。
マグカップ
コーヒーカップは見た目よりもシンプルです:持ち手部分を描くための要素が一つ、カップ自体用が一つ、そしてコーヒーと泡のためにさらにいくつか。あなたの好みで泡をいくらでも足せます。泡が多いほど楽しいです。
カップは円形です(border-radius: 50%)そして複数のシャドウを使用します。一つのシャドウだけにしておく誘惑に駆られるかもしれませんが、光の点は数多くあります(窓からの日光、ランプからの光、反射など)。単一の光源(そして単一の影)では、リアリズムが低下します。
.coffee-cup {
/* 透明度とサイズが異なる三つの影 */
box-shadow:
-3.5vmin -2vmin 2vmin -1vmin #0001,
-0.5vmin -0.5vmin 2vmin #0002,
0 0 5vmin #0001;
}
持ち手は自然に見えるように位置を調整するのが難しかったです。100%正しいとは思いませんが、かなり近いと思います。1度の回転差異は不自然に見えるでしょう(またはもっと不自然に)。
泡のベースには、こぼし跡と同じ技法を使いました。これにより、コーヒーの上に連続した塊を連想させる非対称形が生まれました。
最後に、泡をたくさん飾りました。泡はほとんどが円形で、コーヒーの色をしており、明るい境界線があります。また、よりリアルに見せるために少し光の反射も入れました。もっと入れるべきだったかもしれませんが、手作業でテディアスだったのと、多くても必ずしも良い結果にはならなかったためです。
結論
この記事を楽しんでいただけたら嬉しいですし、CSSとそのプロパティ(または描画についても)について何か新しいことを学んでいただけたらと思います。ご質問があればコメントしてください、喜んで回答します。他のCSSアートも見たい方は、私のウェブサイトやCodePenプロファイルを訪れてみてください。
こちらの記事はdev.toの良い記事を日本人向けに翻訳しています。
https://dev.to/alvaromontoro/css-art-drawing-a-coffee-stain-3dcp