2024年にカスタムアプリを構築するための5つのUIコンポーネントライブラリ

では、機能的で見た目もいいアプリを素早くデザインしたいですよね。
それには大きく分けて3つの方法があります:
- コードを使って
- ローコード
- ノーコード
僕は何を作りたいか、どれだけ早く作りたいかによって、これら全てを使い分けています。

以下でチェックしてみてください:
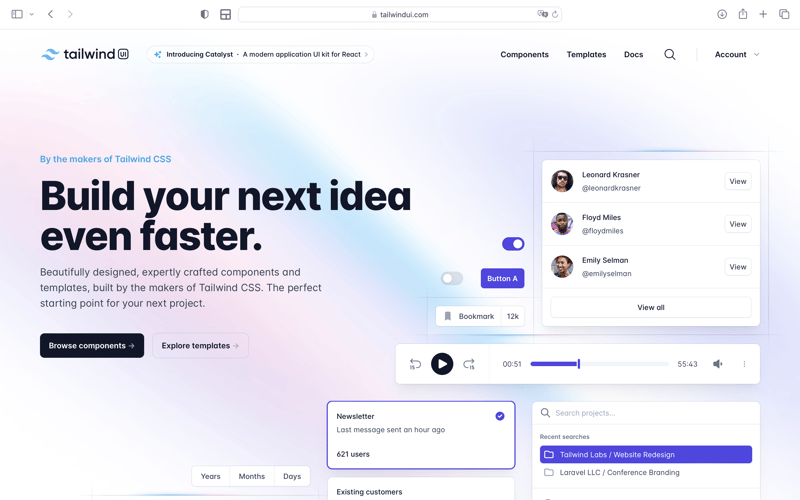
Next JS+ Tailwind UI

フレームワークベース: ユーティリティーファーストのスタイリングのためにTailwind CSSをベースにしています。
コンポーネントライブラリ: さまざまなプリデザインされたUIコンポーネントを提供します。
レスポンシブデザイン: 完全にレスポンシブなコンポーネントがデザインされています。
カスタマイズ: Tailwind CSSのユーティリティを使用して幅広いカスタマイズが可能です。
生産性: 使いやすいコンポーネントでUI開発をスピードアップさせることを目指しています。
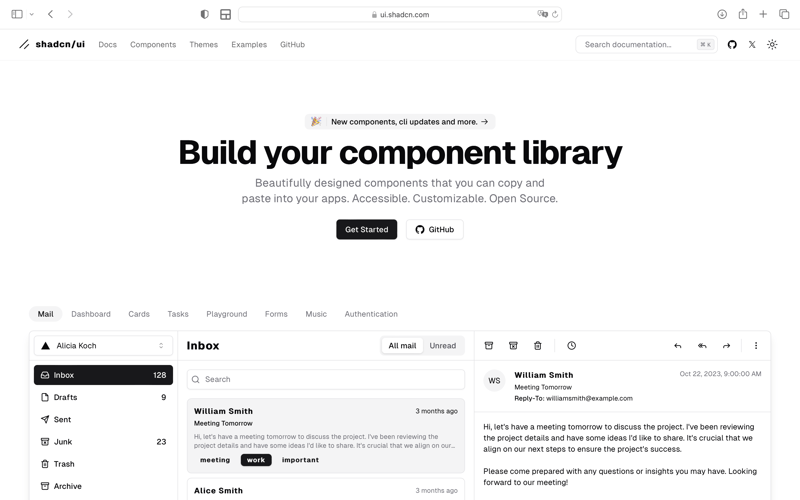
NextJS + shadcn/ui

デザインの美学: モダンで視覚的に魅力的なコンポーネントに焦点を当てています。
コンポーネントの範囲: 様々なUI要素を含んでいます。
カスタマイズ: カスタマイズ可能なコンポーネントを提供している可能性があります。
アクセシビリティ: アクセシブルなデザインを重視しています。
使用状況: アプリ開発に適しています。
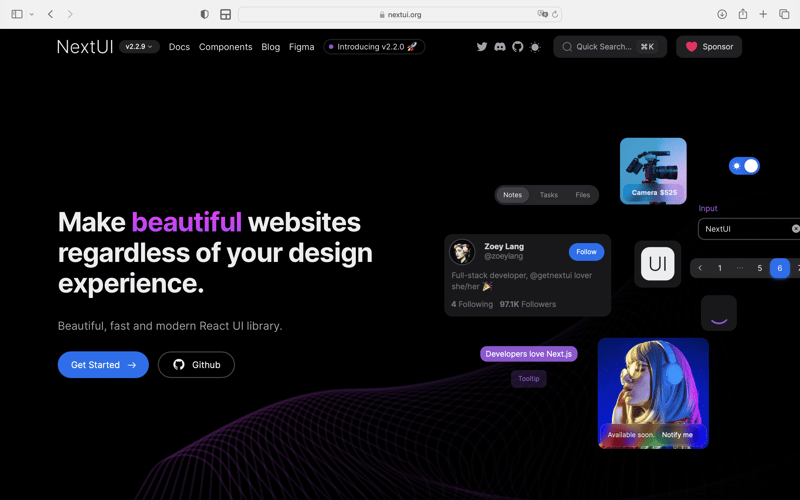
Next js+ Next UI

UIライブラリの焦点: モダンなReact UIコンポーネント。
構築: Tailwind CSSを使用。
開発者体験: TypeScriptの完全サポート。
テーマサポート: 自動ダークモード認識。
価格: スポンサーオプション付きで無料。
カスタマイズ: 柔軟なカスタマイズオプション。
使用例: 幅広いウェブアプリケーションに適しています。
デザイン: ライトとダークのUIオプションを提供します。
UI Bakery

タイプ: ローコードダッシュボードソリューション。
機能: リアルタイムなデータの視覚化と分析。
データ統合: データベース、スプレッドシート、APIと接続する。
ユーザーフレンドリー: 使いやすいドラッグアンドドロップインターフェース。
ターゲットユーザー: 基本的な技術スキルを持つユーザーに適しています。
カスタマイズ: さまざまなビジネスニーズにカスタマイズ可能。
リアルタイムインサイト: 情報に基づいた意思決定を支援するために設計されています。
作成に最適:内部アプリおよび管理ダッシュボード
https://uibakery.io/solutions/specialized-apps

ノーコード開発: コーディング不要でウェブアプリを構築することができます。
カスタマイズ: アプリデザインに広範なカスタマイズオプションを提供します。
データベース管理: データベースの作成と管理のための組み込みツールを含みます。
スケーラビリティ: 単純なプロトタイプから複雑なアプリケーションまで適しています。
プラグインシステム: 機能を拡張する多くのプラグインにアクセスできます。
レスポンシブデザイン: モバイルレスポンシブなアプリケーションの構築をサポートします。
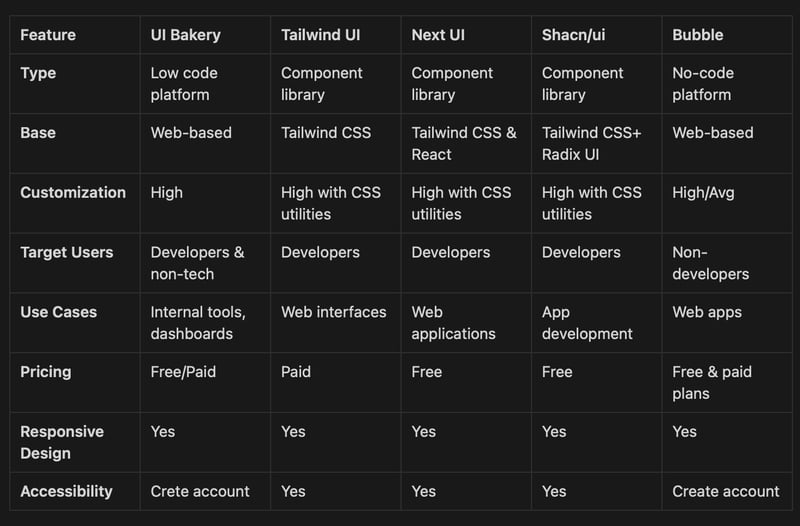
完全な比較:

読んでくれてありがとう

何かいいツールを見落としていたら教えてくださいね。
こちらの記事はdev.toの良い記事を日本人向けに翻訳しています。
https://dev.to/shnai0/5-ui-component-libraries-to-build-custom-apps-in-2024-4mph








