次のプロジェクトに100個のCSSローダーを作成しました

2021年5月12日に投稿され、2023年8月28日に更新されました
超高速なウェブサイトやアプリを作るか、ローダーを使うかですね。私たちのほとんどは後者でしょう。
では、どのローダーを使うべきかという疑問があります。「loading」というテキスト、3つの点、プログレスバー、バットマンのシンボル??
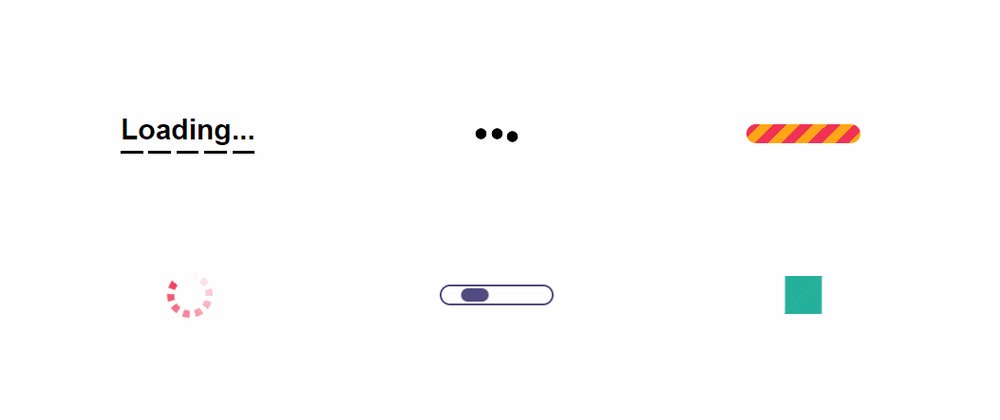
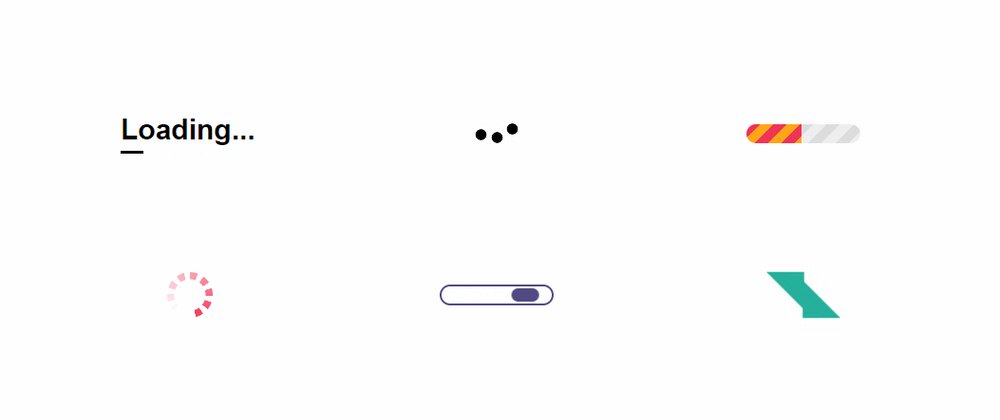
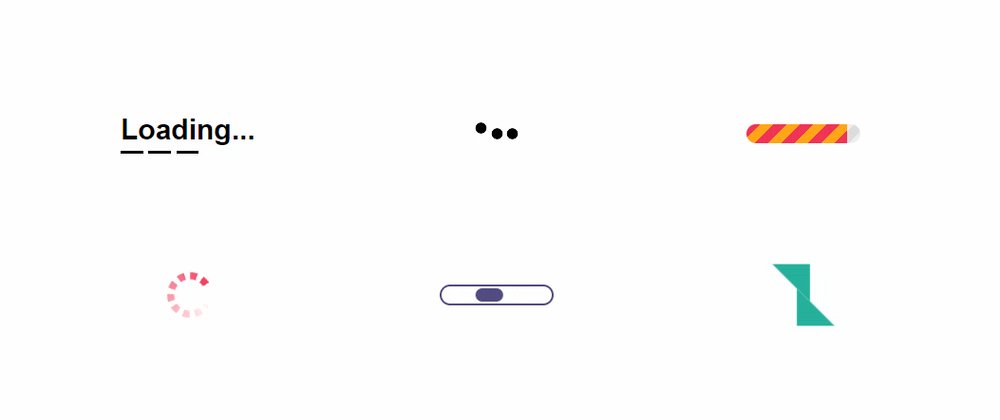
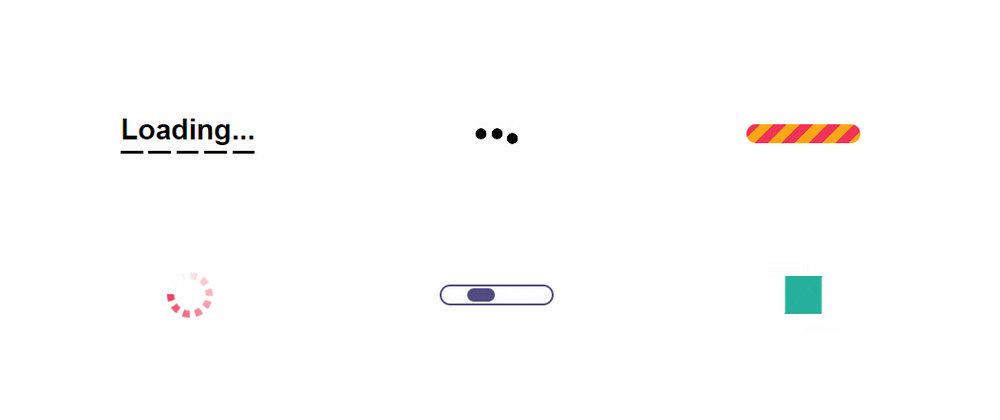
もうローダーを探す必要はありません。以下に100種類の異なるCSSローダーのコレクションを紹介しています。シンプルなものから派手なものまで、プロジェクトに最適なものが見つかります。
各ローダーは1つの要素だけで作成されています。そう、<div>が1つだけ、それ以上は何もありません。山ほどのコードをコピーする必要はありません。divにクラスを追加して、ローディングを開始しましょう!
オンラインでも利用可能です 👇
目次
ザ・クラシック
ザ・インフィニティ
ザ・ドッツ
ザ・バーズ
ザ・スピナー
ザ・コンティニュアス
ザ・プログレス
ザ・ウォブリング
ザ・シェイプス
ザ・パルシング
以上です!
このCSSローダーの初コレクションを気に入っていただけたら幸いです。はい、これは最初のコレクションに過ぎません。これからもっとたくさんのコレクションを作っていきますので、次のコレクションを見逃したくない方は、私をフォローしておいてください。👍
去る前に、私が作成した下線/オーバーレイコレクションもチェックしてください。こちらも100以上の異なるアニメーションがあります:
私をサポートしていただけますか?
OR

こちらの記事はdev.toの良い記事を日本人向けに翻訳しています。
https://dev.to/afif/i-made-100-css-loaders-for-your-next-project-4eje










