Emmet | 中級HTMLとCSSコース | 2日目


はじめに
EmmetはVS Codeに組み込まれているプラグインで、HTMLとCSSを効率的に書くためのたくさんの賢いショートカットを提供します。今まである程度HTMLとCSSを書いて、VS Codeを使っていたら、Emmetを何かの形で既に使ったことがある可能性が高いです。
学習の成果
このレッスンを終える頃には、以下のことができるようになるはずです。
- Emmetのいくつかの便利なショートカットを使えるようになる。
- VS CodeでカスタムEmmetキーバインドを設定できるようになる。
Emmet
EmmetはHTMLやCSSを多く扱う全ての人にとって非常に有用なツールです。幸いなことに、Emmetの学習曲線はそれほど険しくなく、HTMLやCSSの書き方を既に知っているなら、Emmetの略語もすぐに覚えられるでしょう。
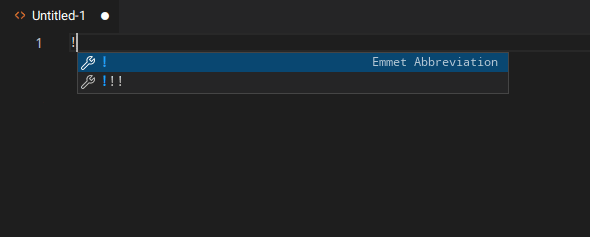
Emmetを使ってHTMLのボイラープレートを生成してみましょう。VS Codeで空のHTMLファイルを開き、!を入力すると、Emmetの候補が表示されるはずです。

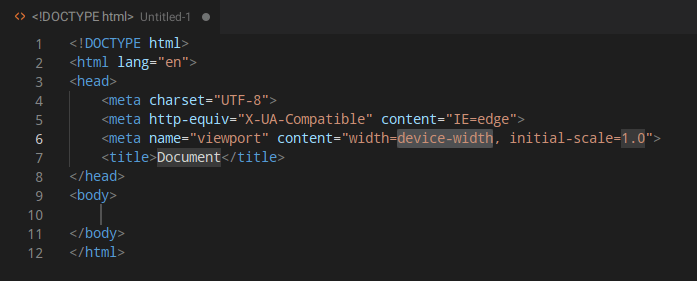
Enterキーを押すと、以下のテキストが生成されます。

我々はただいま、多くのEmmet略語の1つを使用しました。ぜひWrap with AbbreviationやRemove Tagのような便利なEmmet略語をチェックしてください。先に進む前にそれらを見ておいてください。
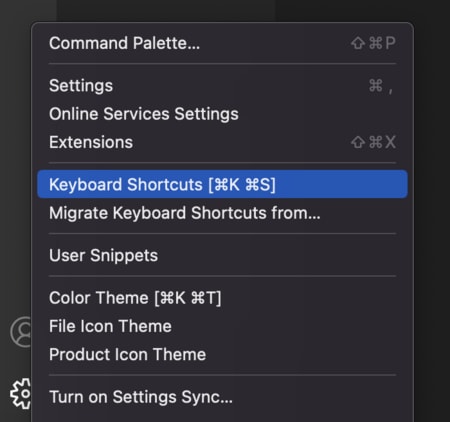
これら2つがいかに便利かを考えると、私たちはVS Codeのショートカットを設定します。キーボードショートカットウィンドウを開いてみましょう。左下の歯車アイコンをクリックしてキーボードショートカットを選択するか、Cmd + Kの後にCmd + Sを押すことでできます。

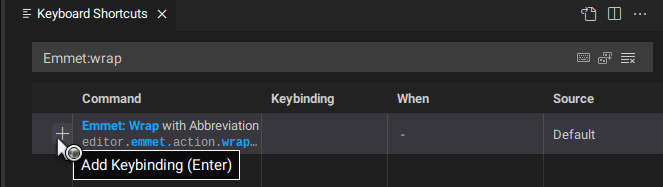
キーボードショートカットウィンドウに入ったら、Emmetで始まる全てのEmmetアクションを検索することでアクセスできます。私たちの場合はEmmet:Wrap With Abbreviationになります。

プラス記号をクリックして、その特定のアクションに対して好きなキーの組み合わせを入力することでショートカットを追加できます。Emmet:Remove Tagも同じように検索してそれに対するショートカットを設定できます。
課題
これはEmmetについての良い動画です。まだ取り上げていない内容のデモがあるので、11:37まで見てください。いずれその内容も網羅するでしょう。
Emmetチートシートを見てください。全部暗記する必要はありませんが、どのように使えるかを知っておくと良いでしょう。
Emmetのドキュメントを見てください。やはり全てを暗記する必要はありませんが、色々と試すことでさまざまな使い方を理解すると良いでしょう。
こちらの記事はdev.toの良い記事を日本人向けに翻訳しています。
https://dev.to/codingcss/emmet-intermediate-html-and-css-course-day-2-5e0i








