知らないかもしれない役立つHTMLの属性7つ

HTMLはウェブ開発の土台です。でもね、これからプログラマーを目指す人って、表面をちょっとなでるだけで、CSSやJSとかに移っちゃって、HTMLの全ポテンシャルを見落としがちだよね。
ここに挙げるのは、初心者が知らないかもしれないけど、めっちゃ役立つHTMLの属性のリストだよ。
もしリストに追加したい属性があったら、コメントで教えてね。チェックしてみるよ😉
1) Multiple(複数)
multiple 属性はユーザーが <input> で複数の値を入力できるようにするんだ。これはファイルやメールの入力タイプと <select> 要素で使えるブーリアン(真偽値)の属性だよ。
メールの入力では、この複数属性が指定されている場合に限り、値はコンマ区切りのメールアドレスのリストになるんだ。リストにある各アドレスからは空白が取り除かれるよ。
ファイルの入力では、ユーザーはいつも通り(ShiftやCtrlを押しながら)複数のファイルを選べるんだ。
<input type="file" multiple>
2) Accept(受け入れる)
<input> 要素には accept 属性があって、ユーザーがアップロードできるファイルタイプを指定できるんだよ。
コンマで区切られたユニークなファイルタイプ指定子のリストを文字列で渡してやる必要があるんだ。
オーディオ、画像、ビデオ形式だけを指定することもできるよ。
<input type="file" accept=".png, .jpg">
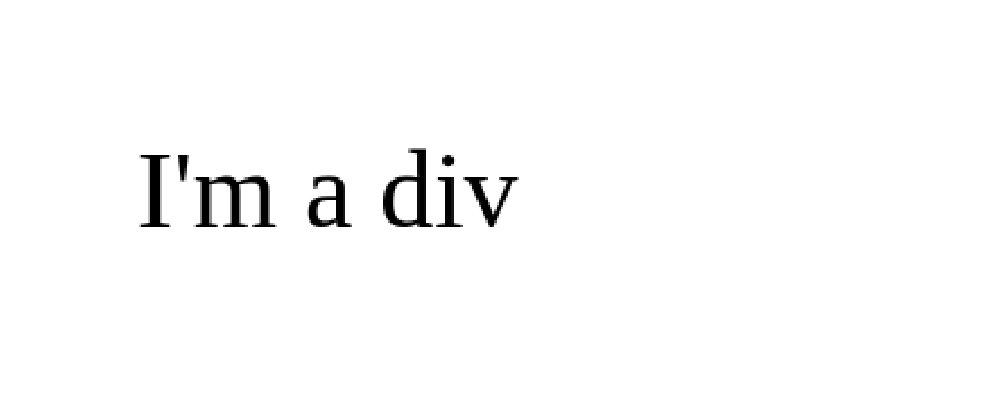
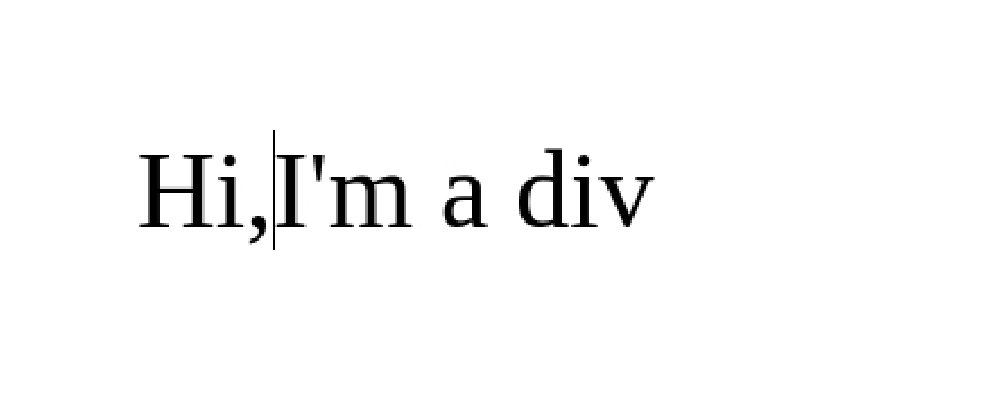
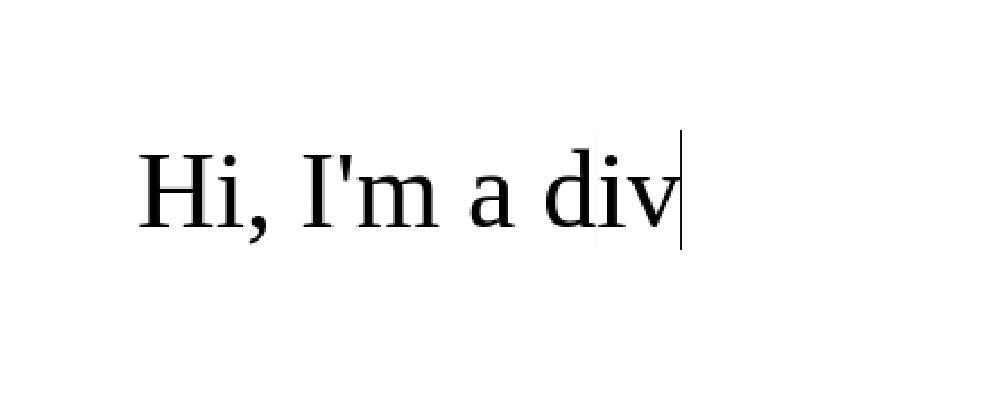
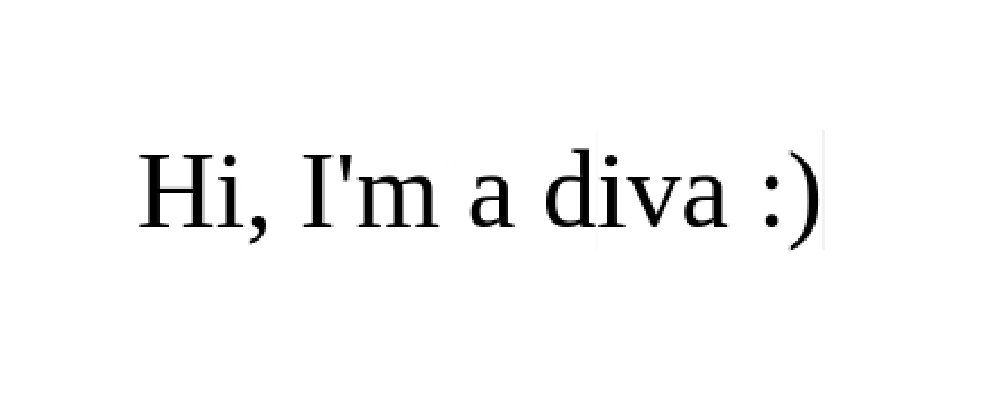
3) Contenteditable(編集可)
contenteditable は(すべてのHTML要素に共通する)世界共通の属性で、HTMLの内容がユーザーによって編集可能かどうかを決めるんだ。だけど、表示されている内容だけが変わって、DOMの内容は変わらないことに気をつけてね。
<div contenteditable="true">I'm a cool editable div ;)</div>

4) Spellcheck(スペルチェック)
spellcheck はもう一つの世界共通属性で、入力フィールドやその他の編集可能な要素などのHTML要素について、スペルや文法をチェックできるようにするんだ。
注:通常、編集できない要素は、spellcheck属性がtrueに設定されていてブラウザがスペルチェックをサポートしていても、スペルのエラーはチェックされないよ。
<p contenteditable="true" spellcheck="true">
Thanks furr checkinng my speling :)</p>
5) Translate(翻訳)
translate は、ブラウザにコンテンツを翻訳する必要があるかどうかを伝えるんだ。
たとえば、Google翻訳に自動的に会社名やブランド名を翻訳させたくないときに使えるよ。
<footer><p translate="no">LearnPine</p></footer>
6) Poster(ポスター)
poster 属性は、ビデオがダウンロードされている間や、ユーザーが再生ボタンを押すまで表示される画像を指定するために使うんだ。
画像を指定していない場合は、最初のフレームが利用可能になるまで何も表示されない。その後、最初のフレームがポスターフレームとして表示されるよ。
<video controls
src="https://bit.ly/3nWh78w"
poster="posterImage.png">
</video>
7) Download(ダウンロード)
download 属性を <a> 要素と組み合わせて使うと、ブラウザにURLへ移動する代わりにダウンロードするよう指示できるから、ユーザーはそれをローカルファイルとして保存するように促されるんだ。
ファイル名も指定できるよ。
<a href="index.html" download="fileName">Download me :)</a>
僕について、繋がりましょう! 👋👩💻
情熱を持った学習者で、知っていることを共有するのが大好きなんだ。無料でコードを教えているよ 👉 こちらで そして、コーディングのヒントを Twitterアカウント で共有しているんだ。もっとヒントが欲しいなら、僕をフォローしてね 😁
こちらの記事はdev.toの良い記事を日本人向けに翻訳しています。
https://dev.to/simonpaix/7-useful-html-attributes-you-may-not-know-7mn








