あなたがブックマークすべき10個のCSSリソース
この記事では、生産性を向上させるためのすばらしいリソースをいくつか紹介します。この記事をクリックして後悔はさせませんので、ご覧ください。
1. Neumorphism
このウェブサイトでは、sectionやdivのソフトUIを生成し、border-radius、box-shadowなどもカスタマイズできます。

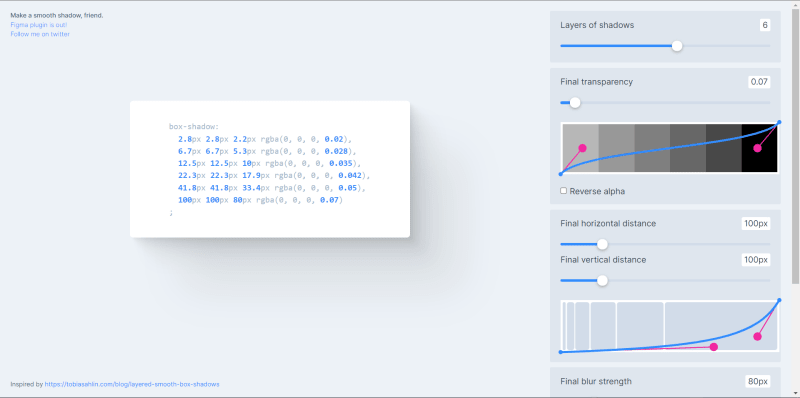
2. Shadows Brumm
複数のレイヤーを持つシャドウを生成でき、素敵な効果を出すことができます。カーブから色もカスタマイズ可能です。

3. CSS Clip-path Maker
様々な形の美しいclip-pathを生成できます。このような形やプロパティを使う場合にはとても便利です。

4. Fancy Border Shape Generator
border-radiusを操作して最も素晴らしい形を生成し、プロジェクトのどこにでも使用できます。プロジェクトの好みに合わせて形のサイズを変更して見た目を確認することもできます。

5. Cubic Curve
主にCSSのアニメーション用のcubic-bezierを生成します。ブラウザーにアニメーションの流れを伝えるためにease-in、ease-outなどのプロパティを使用しますが、ここでそのプロパティをカスタマイズできます。

6. CSS Gradient
グラデーションを扱う場合には気に入るはずです。長い間使っていてまさに完璧だからです。またここでは_グラデーションボタン_などのツールもあります。

7. CSSウェーブジェネレータ
私の意見では、これら3つのウェーブジェネレータは、フッターや区切りのセクションなど、あらゆる種類のウェーブを生成するのに素晴らしいです。
CSSウェーブ
カスタマイズ可能なシンプルなウェーブを生成します。

グラデーション複数ウェーブ
複数のグラデーションウェーブを生成することができ、とても素晴らしいです。

複数アニメーションウェーブ
複数のグラデーションウェーブを生成できますが、主な特徴は生き生きとしたアニメーションも生成できることです。

8. CSSグリッドジェネレータ
CSSグリッド
グリッドに素晴らしいCSSを生成し、divでカスタマイズできます。それに応じて子要素も作成します。

CSSグリッドエリア
grid-areaを生成し、名前を付けてエリアを好みに合わせてカスタマイズできます。

9. ローディングアニメーションGIF/SVG
ここでは複数のローディングアニメーションを生成し、SVG、GIF、PNGなどの形式でダウンロードできますが、最も優れているのは、これらのアニメーションを次のレベルまでカスタマイズできることです。これは試してみる価値があります。

10. 無料アイコンライブラリ
Flaticons
このライブラリには570万以上のベクターアイコンがあります。だからここで可能なアイコンはどれでも見つかりますし、使うことができます。

icons8
このライブラリにも膨大な数のアイコンがあり、それらをカスタマイズすることもできますし、ダウンロードせずに直接アイコンを使うこともできます。

まとめ
この記事から何か新しいことを学ぶことができたと思います。無限にあるリソースの中から今回は10個だけ紹介しました。将来的に他のものも紹介する予定なので、フォローしてください。
コーヒーを買ってサポートを伸ばすことができます。😊👇

関連記事
- CSSグラデーションのローディングアニメーション
- 知っておくべきいくつかのJavascriptメソッド
- 誰でも知っておくべき10のGitコマンド
こちらの記事はdev.toの良い記事を日本人向けに翻訳しています。
https://dev.to/j471n/10-css-resources-that-you-should-bookmark-46l6








