TypeScriptを使って、完全に機能するFile Explorerを作りました
ファイルやフォルダーを整理するためのXplorerを紹介できてとてもうれしいです。

機能
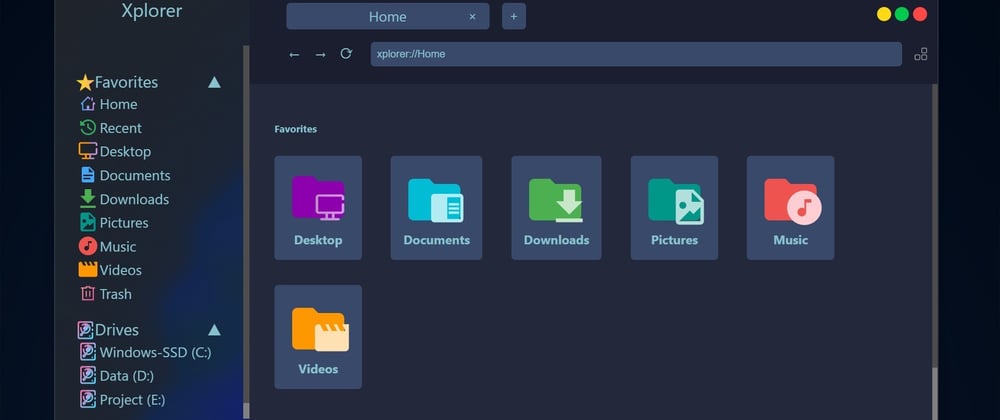
使いやすいデザイン
Xplorerは、従来のCやC++、C#などの言語ではなく、TypeScript、HTML、SCSSを使って書かれています。Electronフレームワークを使っています。これにより、Xplorerは現代的な外観になるだけでなく、将来的なリリースでテーマのカスタマイズにも対応できるようになります。現在は4種類のデフォルトテーマが利用できます。
クロスプラットフォーム
前述したように、XplorerはElectronフレームワークを使ってWeb上で動くように作られているため、どのプラットフォームでも動作可能です。
ファイルプレビュー
ファイルを開いては閉じ、正しいファイルを探すのは非常に面倒です。そこで、ネイティブのファイルプレビュー機能を実装しました。対応しているプレビュー可能なファイルタイプはこちらで確認できます。
複数タブのサポート
他にもたくさんあります :)
インストール
インストーラーはGitHubのリリースセクションで入手できます。
について
XplorerはTypeScriptで作られたファイルエクスプローラーで、現代化とカスタマイズに焦点を当てています。VSCodeのように、拡張機能にも対応する予定です(このドキュメントを書いている時点では、ユーザーが自動でテーマを生成する機能はまだ完成していませんが、できるだけ早く対応する予定です)。
コントリビューター募集中。
リンク
GitHubリンク:https://github.com/kimlimjustin/xplorer
ドキュメントサイト:https://xplorer.vercel.app
なぜTypeScriptを使って作ったのか?
- タイプセキュリティ
- TypeScript/JavaScriptは最も使用される言語になっています。
- TypeScriptには非常に強いコミュニティがあります。
- 様々なOSで実行できます。
- TypeScript/JavaScriptを使って簡単にプラグインを書くことができます。
- Electronを使用することで、HTMLとCSSを使ってモダンなレイアウトを作ることができます。
- 私はC/C++が苦手ですxD
コメントはいつでも歓迎します :) ありがとう
ハッピーコーディング!🎉
こちらの記事はdev.toの良い記事を日本人向けに翻訳しています。
https://dev.to/kimlimjustin/i-wrote-a-fully-functioning-file-explorer-using-typescript-1e4n