コンソールログで楽しもう 💿


2022年11月20日に投稿され、2022年12月9日に更新されました。
ウェブアプリを開発したことがあるなら、開発者コンソールにデータを表示するコマンドであるconsole.log(...)(デバッグ、ログ、テストに便利)を知っているでしょう。
console.log(console)と実行すると、consoleオブジェクトが持つ多くの機能を見ることができるでしょう。
この投稿では、ログ体験をレベルアップさせるための10のおしゃれなテクニックをご紹介します。
目次
テーブル
console.table() メソッドは、オブジェクト/配列をきれいに整形されたテーブルとして表示します。
console.table({
'タイムスタンプ': new Date().getTime(),
'OS': navigator['プラットフォーム'],
'ブラウザ': navigator['アプリ名'],
'言語': navigator['言語'],
});
フルスクリーンモードに切り替えてください。

グループ
console.group()を使って、関連するコンソールステートメントを折りたたみ可能なセクションでグループ化します。
セクションには、文字列をパラメータとして渡すことでタイトルをつけることができます。セクションはコンソールで折りたたんだり展開したりできますが、デフォルトで折りたたまれたセクションを持つためには、groupの代わりにgroupCollapsedを使用します。セクション内にサブセクションをネストすることもできますが、各グループを groupEnd で閉じることを忘れないでください。
以下の例は、いくつかの情報を含む開かれたセクションを出力します。
console.group('URL情報');
console.log('プロトコル', window.location.protocol);
console.log('ホスト', window.origin);
console.log('パス', window.location.pathname);
console.groupCollapsed('メタ情報');
console.log('取得日時', new Date().getTime());
console.log('OS', navigator['プラットフォーム']);
console.log('ブラウザ', navigator['アプリ名']);
console.log('言語', navigator['言語']);
console.groupEnd();
console.groupEnd();
フルスクリーンモードに切り替えてください。

スタイル付きログ
ログ出力にカラーやフォント、テキストスタイル、サイズなどの基本的なCSSスタイリングが可能です。ただし、これをサポートするブラウザはまちまちです。
例として、以下を実行してみてください。
console.log(
'%cこんにちは世界!',
'color: #f709bb; font-family: sans-serif; text-decoration: underline;'
);
フルスクリーンモードに切り替えてください。
あなたは次のような出力を得るはずです。

かなりクールですよね?まだ他にもたくさんできることがあります!
たとえば、フォントやスタイルを変更したり、背景色を追加したり、影や曲線を追加することができます...

私が開発者ダッシュボードで使用している類似のものです。コードはこちらです。

時間
別の一般的なデバッグ手法は、実行時間を測定して、操作にかかる時間を追跡することです。これは、console.time()でタイマーを開始しラベルを渡すこと、そしてconsole.timeEnd()で同じラベルを使用してタイマーを終了させることで達成できます。長時間実行される操作内でマーカーを追加するためには、console.timeLog()を使用することができます。
console.time("文字列結合");
let 出力 = "";
for (var i = 1; i <= 1e6; i++) {
出力 += i;
}
console.timeEnd("文字列結合");
フルスクリーンモードに切り替えてください。
文字列結合: 1206ms - タイマー終了
フルスクリーンモードに切り替えてください。

非標準のメソッドであるconsole.timeStamp()も存在し、パフォーマンスタブ内にマーカーを追加して、コード内の点とタイムラインで記録された他のイベント(ペイントやレイアウトイベントなど)と関連付けられるようにします。
アサート
エラーが発生した場合、または特定の条件が真または偽である場合にのみ、コンソールにログを出力したいと考えることがあるかもしれません。これはconsole.assert()を使用することで実現でき、最初のパラメータがfalseでない限り、コンソールには何もログ出力されません。
最初のパラメータはチェックするためのブール条件で、その後に出力したいデータ点を0個以上追加し、最後のパラメータは出力するメッセージです。したがって console.assert(false, '値は偽です') は、最初のパラメータがfalseだからメッセージを出力します。
const エラーメッセージ = 'その数は偶数ではありません';
for (let 数 = 2; 数 <= 5; 数++) {
console.log(`その数は ${数}です`);
console.assert(数 % 2 === 0, { 数 }, エラーメッセージ);
}
フルスクリーンモードに切り替えてください。

カウント
自分自身で数値をマニュアルインクリメントするのを見つけましたか?console.count()は、何かが実行された回数、またはコードブロックが入力された頻度を追跡するのに役立ちます。
任意でカウンターにラベルをつけることができ、それにより複数のカウンターを管理し、出力を明確にすることができます。
カウンターは常に1からスタートします。console.countReset()でいつでもカウンターをリセットできますが、それにも任意のラベルパラメータがあります。
以下のコードでは、配列の各要素に対してカウンターを増やし、最終的な値は8になります。
const 数字たち = [1, 2, 3, 30, 69, 120, 240, 420];
数字たち.forEach((名前) => {
console.count();
});
フルスクリーンモードに切り替えてください。
ラベル付きカウンターの例出力は以下の通りです。

ラベルの代わりに値を渡すと、各条件の値ごとに別のカウンターを持つことになります。例としては以下のようになります。
console.count(NaN); // NaN: 1
console.count(NaN+3); // NaN: 2
console.count(1/0); // 無限大: 1
console.count(String(1/0)); // 無限大: 2
フルスクリーンモードに切り替えてください。
トレース
JavaScriptでは、しばしばネストが深いメソッドやオブジェクトで作業します。console.trace()を使ってスタックトレースをたどり、特定のポイントに到達するために呼び出されたメソッドを出力することができます。

オプションでスタックトレースと共に出力されるデータも渡すことができます。
ディレクトリ
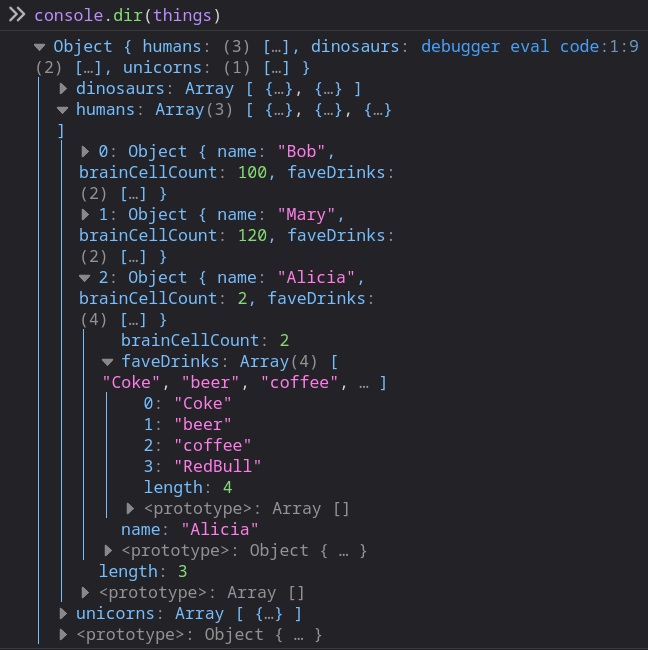
大きなオブジェクトをコンソールにログ出力する場合、読みにくくなる可能性があります。console.dir()メソッドを使えば、展開可能なツリー形式でフォーマットされます。
以下は、ディレクトリスタイルのコンソール出力の例です。

同様にXMLやHTMLベースのツリーもconsole.dirxml()を使って同じようにプリントできます。
デバッグ
アプリ内で設定したロギングがあり、開発中には依存しているが、ユーザーには見せたくない場合があるかもしれません。console.debug() を使い替えると、まさにこのことを実現できます。それは console.log と全く同じ方法で機能しますが、ほとんどのビルドシステムによって削除されるか、実稼動モードで実行されるときに無効にされます。
ログレベル
お気付きかもしれないが、
こちらの記事はdev.toの良い記事を日本人向けに翻訳しています。
https://dev.to/lissy93/fun-with-consolelog-3i59








