あなたの生産性を爆発的に向上させる14のウェブアプリ 🚀💯

この記事では、生産性を上げるのに役立つウェブアプリをいくつか紹介します。
これには、タスクの優先順位付け、自動化、企画からビデオ、マークダウン、正規表現の作業まで、あなたが必要とするかもしれないもの全てが含まれています。
各ツールには直接リンク、説明文、画像プレビューが含まれます。
1. Priortize

ドラッグアンドドロップのインターフェースでタスクを作成して視覚化し、異なる優先度ボードを使ってタスクの優先順位をつけましょう。
2. Can I Use

デスクトップやモバイルのブラウザにおける、フロントエンドのウェブ技術の最新のブラウザサポート表です。
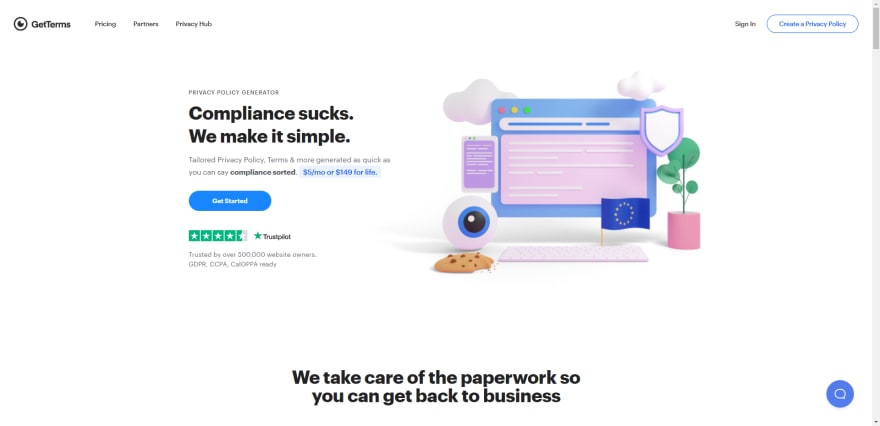
3. GetTerms

ウェブサイトやアプリのプライバシーポリシーを簡単に生成することができます。
4. Namae

新しいアプリ名のアイディアの可用性をすべての主要レジストリで一度にチェックできます。
5. Regex101

構文ハイライト、解説、チートシートなどが付いた正規表現テスターです。
6. Unscreen

任意のビデオの背景を自動的に取り除くことができます。
7. BundlePhobia

npmパッケージをバンドルに追加するコストを探ります。
8. forthebadge.com

GitHubのREADMEをもっと魅力的にするためのバッジです。
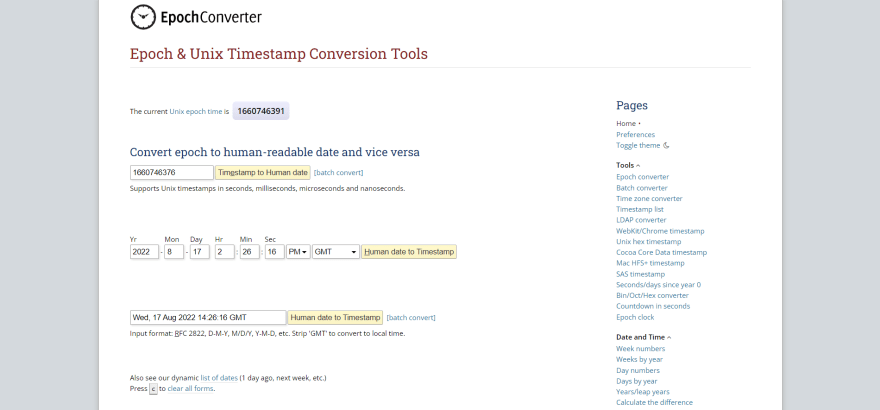
9. EpochConverter

エポックを人間が読める日付に変換したり、その逆もできます。
10. Cron

インフラ作業なしでジョブをスケジュールして監視します。
11. Gitignore.io

数秒でプロジェクトに役立つ.gitignoreファイルを作成します。
12. Ngrok

シングルコマンドでインターネットに何でも早く置くことができる最も速い方法。
13. TextCompare

2つのテキストドキュメント間の違いを見つけることができるオンラインのdiffツールです。
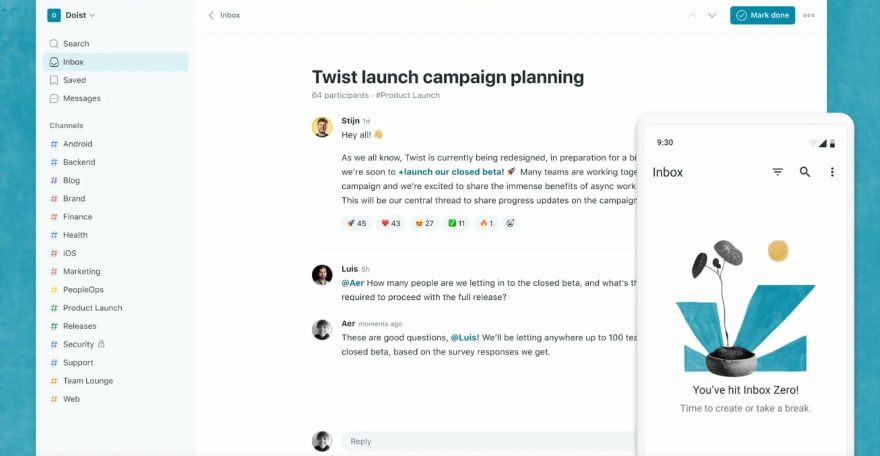
14. Twist

スレッドを使って会話を整理することで、非同期メッセージアプリがコラボレーションを容易にします。
いつも書くことが私の情熱であり、人々を助け、インスパイアすることで喜びを感じます。何か質問があれば、気軽に連絡してください!
Twitter、LinkedIn、GitHubで繋がりましょう!
このような記事をもっと読みたい方は、私のブログを訪れてください。
こちらの記事はdev.toの良い記事を日本人向けに翻訳しています。
https://dev.to/madza/14-killer-web-applications-to-boost-your-productivity-5ah1








