Web開発のための生産的なツール🚀😎
🦸フロントエンドの必需品
現代では、私たちの生活は間違いなくもう少しダイナミックになりました。
そのことを認識して、さまざまなカテゴリーのツールを探索していきます。だから、私の人生を楽にしてくれるツール、またはもっとアクセシブルなコードを書くように促してくれるツールをいくつか紹介しましょう。
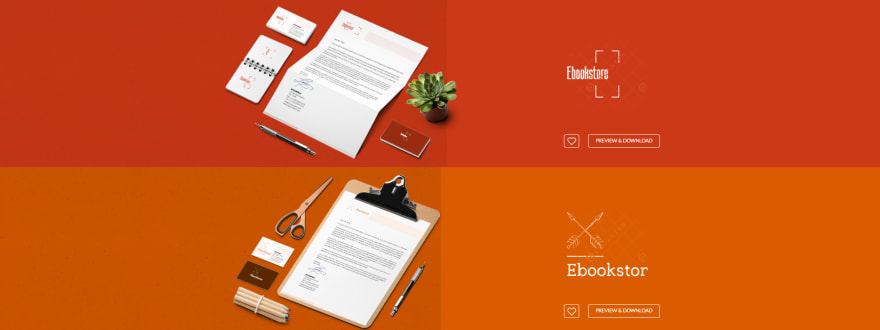
3.Stylify Me - オンラインスタイルガイドジェネレータ
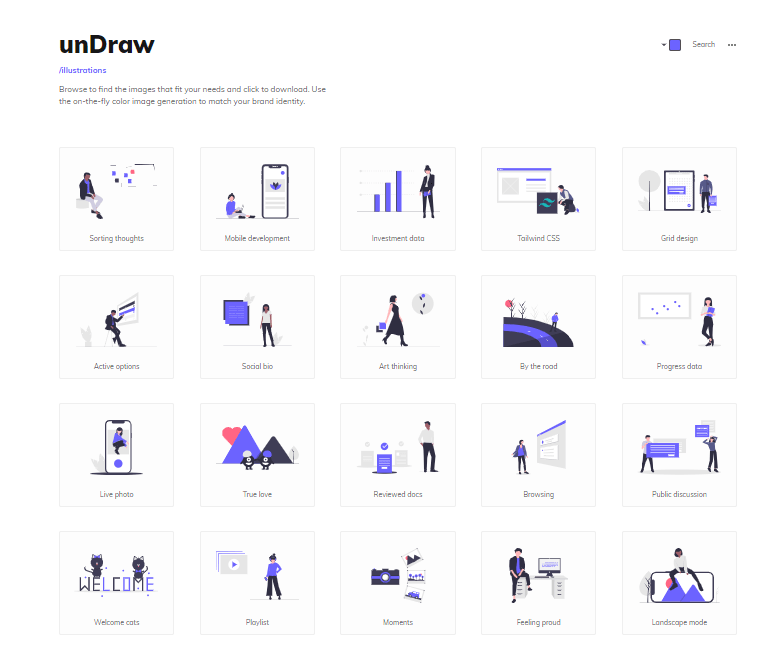
6.UnDraw

7.Animista
9.開発者と忍者のためのCSSアニメーションライブラリ - cssanimation.io
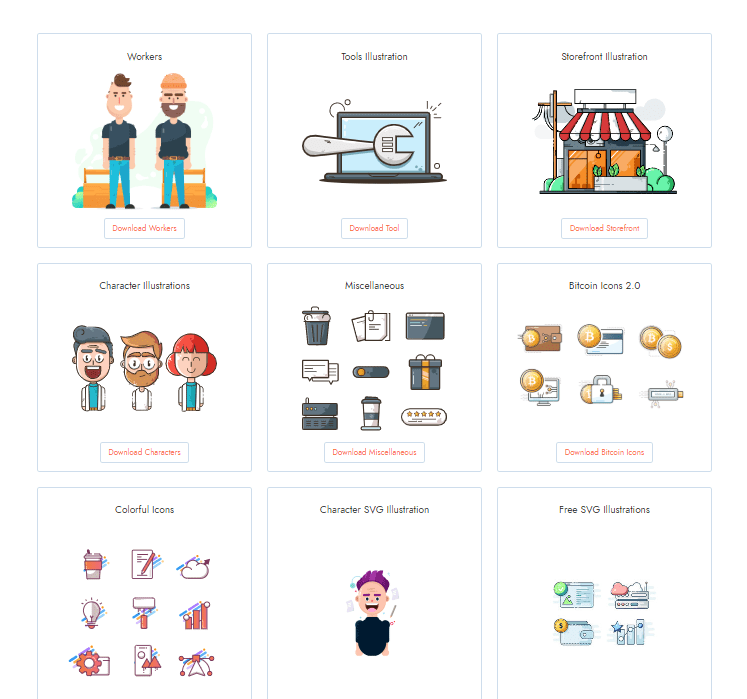
11.vector illustrations – Ouch.pics

12.Illustrationsベクター、写真、PSDファイル

13.MIT Vectors

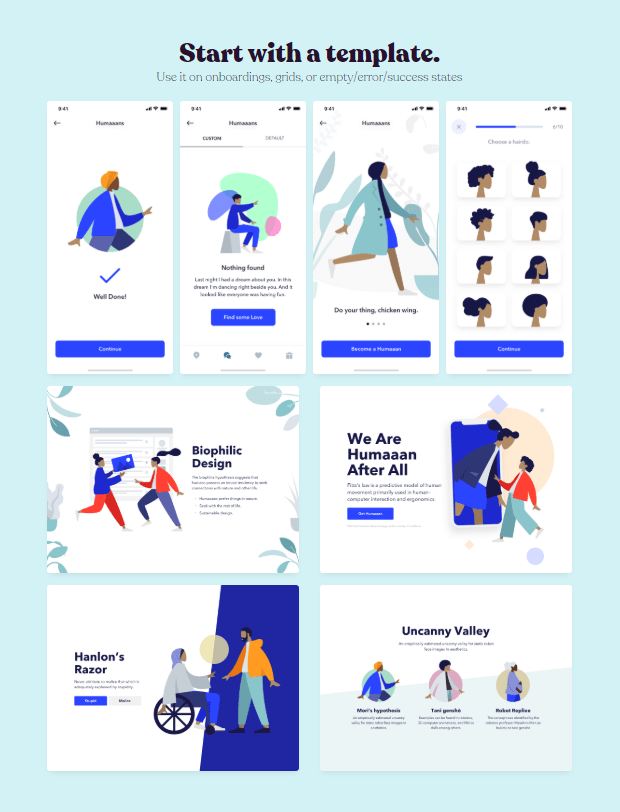
14.Humaaans: ミックス&マッチイラストライブラリ

というわけで、ちょっとした概要をお伝えしました。これらは、仕事を少しでも効率化するためのツールです。皆さんの選択に役立っていれば嬉しいです。そして、皆さんの創造的な生活をより整然とさせることができればと思います。
こちらの記事はdev.toの良い記事を日本人向けに翻訳しています。
https://dev.to/akshay35c/productive-tools-for-web-development-4bd5