React 開発者として知っておくべき16のライブラリ 💯🔥

モダンなReact開発者になるということは、Reactそのものを知っているだけでは足りません。競争力を持つためには、エコシステム全体を探求することが非常に推奨されます。
この記事では、あなたの開発者としてのワークフローを加速させるために使用できる、非常に役立つReactコンポーネントライブラリをいくつか紹介します。
これらには、フォーム、チャート、カレンダー、テーブル、ガイド、ポップアップ、カラー、アニメーション、音楽、画像など、あらゆるものを扱うものが含まれます。
1. react-hook-form

フォームの状態管理とバリデーションのためのReact Hooks。
2. recharts

ReactとD3を使用して作られた再定義されたチャートライブラリ。
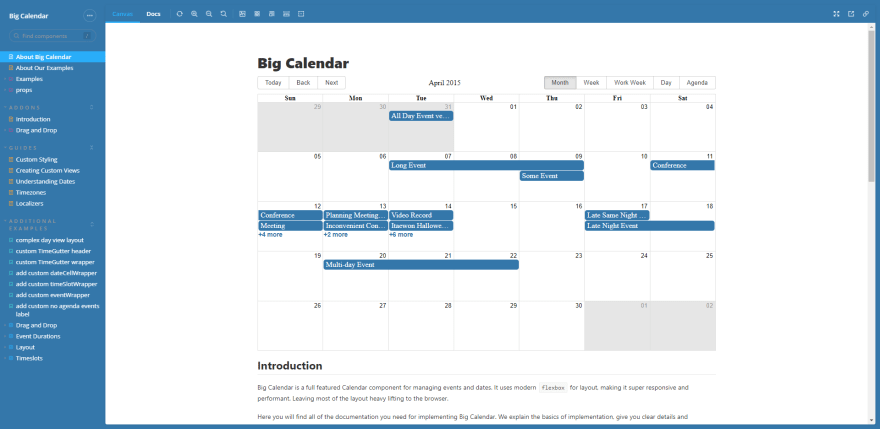
3. react-big-calendar

モダンブラウザ用React向けイベントカレンダー。
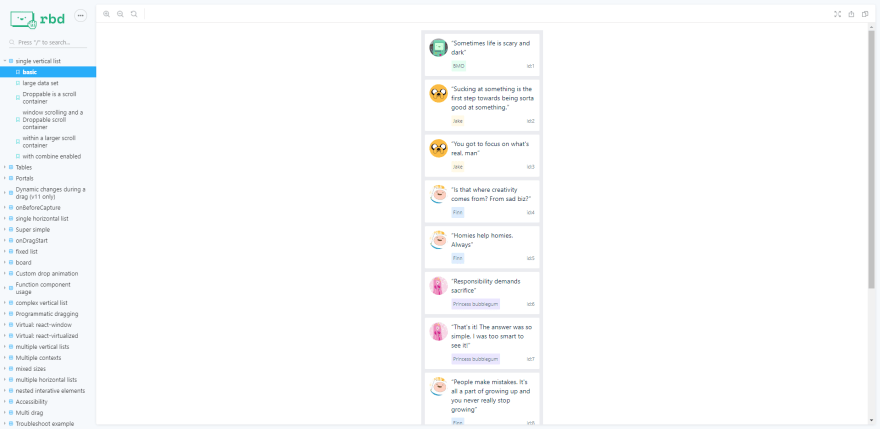
4. react-beautiful-dnd

Reactでのリストの美しくアクセス可能なドラッグ&ドロップ。
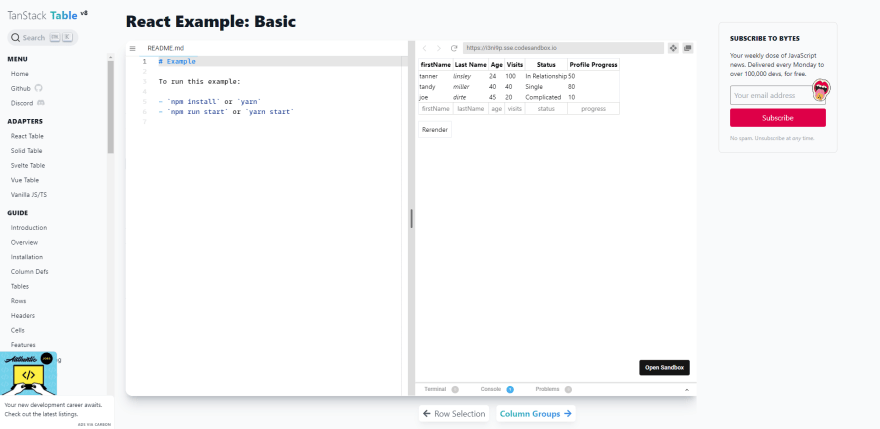
5. react-table

強力なテーブルおよびデータグリッドを構築するためのライブラリ。
6. react-joyride

アプリのためのガイド付きツアーを作成する。
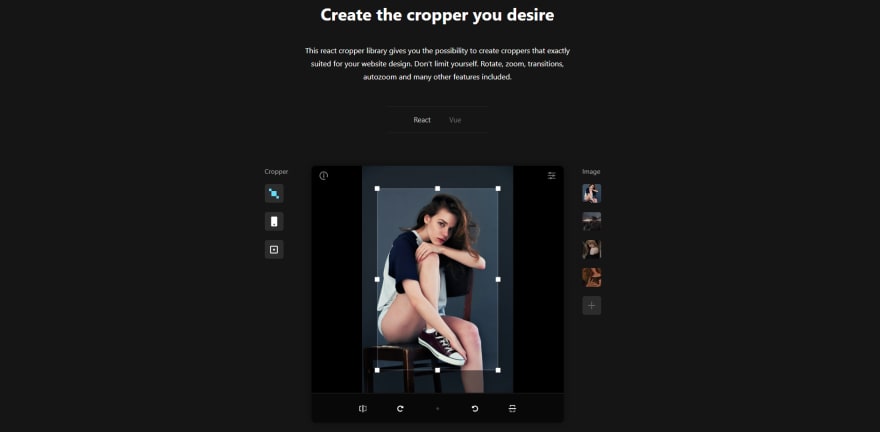
7. react-advanced-cropper

デザインに合わせたカスタムクロップを作成する。
8. react-colorful

小さく、依存関係がなく、速くてアクセスしやすいカラーピッカーコンポーネント。
9. react-spring

Reactアプリケーション用のスプリング物理ベースのアニメーションライブラリ。
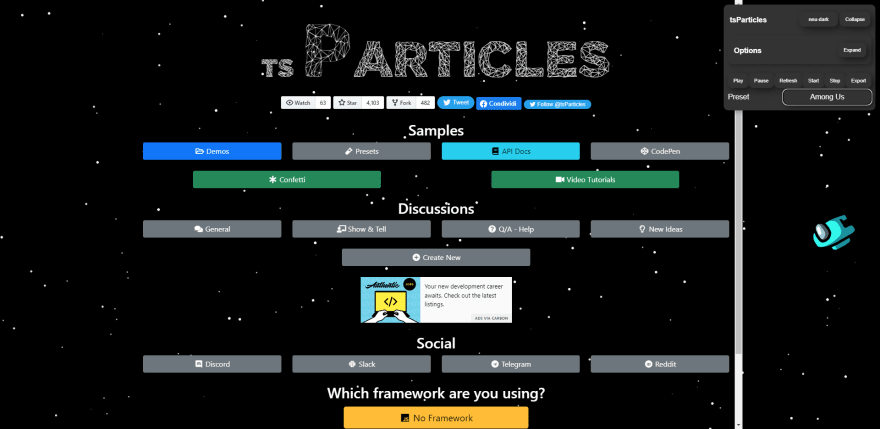
10. react-tsparticles

カスタマイズ可能な粒子アニメーションを簡単に作成する。
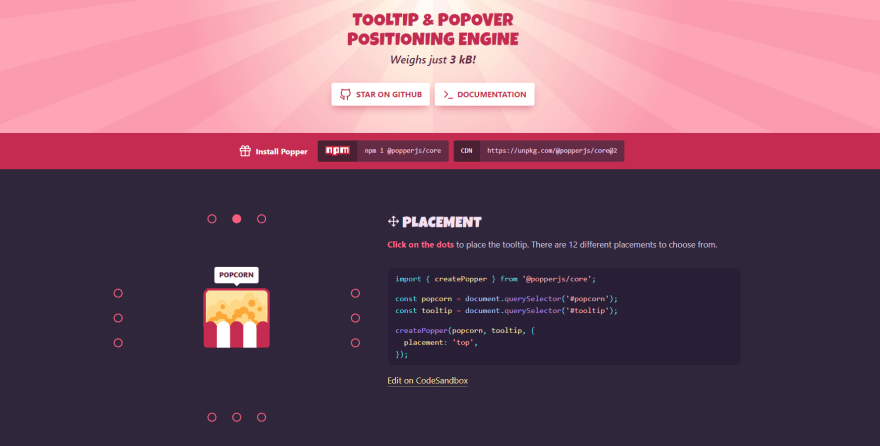
11. react-popper

エレガントでパフォーマンスに優れた方法で、ツールチップやポップオーバーを配置する。
12. react-pdf-viewer

React用に作られたPDFビューア。
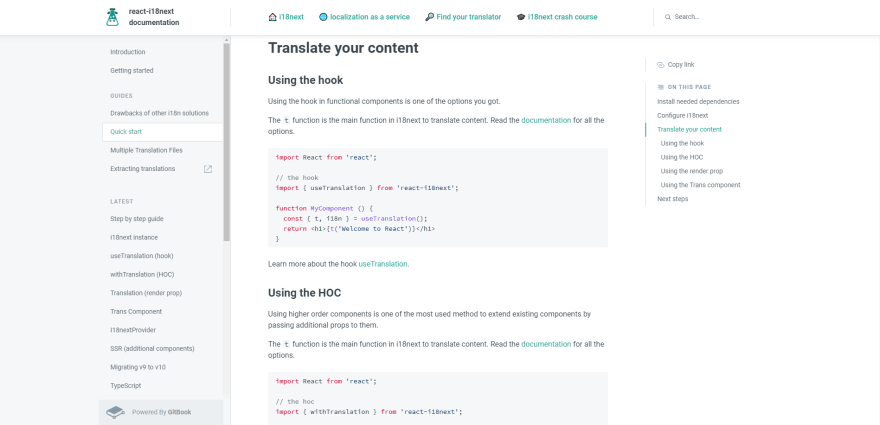
13. react-i18next

Reactでの国際化を正しく行う。
14. react-icons

人気のアイコンパックのSVGリアクトアイコン。
15. audio-player

カスタムコントロール、プレイリスト、フィルタ、検索機能付きの音楽プレーヤー。
16. image-slider

写真用のイメージスライダーコンポーネント。
いつも私の情熱は執筆であり、人々を助けたり、刺激したりすることが私にとって喜びです。何か質問があれば、遠慮なく連絡してください!
Twitter、LinkedIn、GitHubで私と繋がりましょう!
このような記事をもっと読むには、私のブログを訪問してください。
こちらの記事はdev.toの良い記事を日本人向けに翻訳しています。
https://dev.to/madza/16-libraries-you-should-know-as-a-react-developer-4f1k








