Visual Studio CodeでPlantUMLを使う方法 - DEV コミュニティ
PlantUMLは、分かりやすい直感的な言語で以下のような図を手早く書くためのコンポーネントです。つまり、「コードとしての図」です。
- シーケンス図
- ユースケース図
- クラス図
- オブジェクト図
- コンポーネント図
- デプロイメント図
似たようなツールはたくさんありますが、PlantUMLは無料で、JavaとGraphVizを使って作られています。使い方は簡単で、plantuml.jarをダウンロードして実行するだけで、PlantUMLのグラフィカルユーザーインターフェースが開きます。何も解凍したりインストールしたりする必要はありません。
ほとんどの開発者はVisual Studio Codeを使っていますが、なぜプラグインをインストールしてみないでしょうか。

プラグインを探してインストールをクリックします。プラグインをインストールした後、GraphVizのバイナリをインストールする必要があります。こちらからインストール手順をフォローできます。Macユーザーは、brew install graphvizを実行するだけで簡単です。
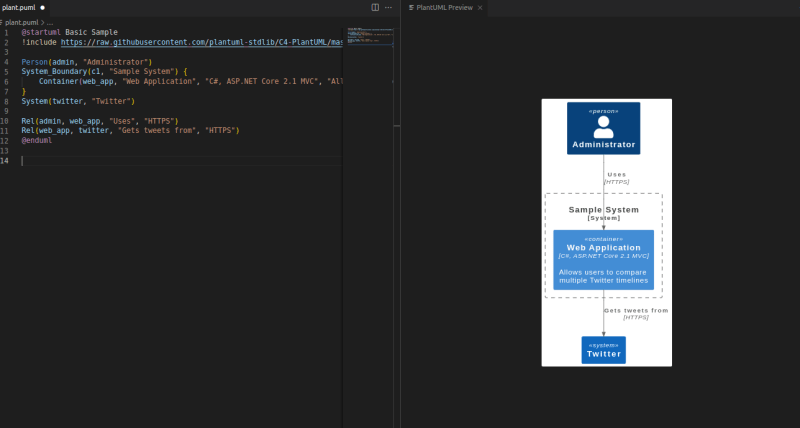
全て完了したら、test.pumlというテストファイルを作成し、以下のコードを追加します。
@startuml Basic Sample
!include https://raw.githubusercontent.com/plantuml-stdlib/C4-PlantUML/master/C4_Container.puml
Person(admin, "Administrator")
System_Boundary(c1, "Sample System") {
Container(web_app, "Web Application", "C#, ASP.NET Core 2.1 MVC", "Allows users to compare multiple Twitter timelines")
}
System(twitter, "Twitter")
Rel(admin, web_app, "Uses", "HTTPS")
Rel(web_app, twitter, "Gets tweets from", "HTTPS")
@enduml
フルスクリーンモードを終了する
MacではOption + D、他のOSではAlt-Dを押すと、以下の出力が得られます。

こちらの記事はdev.toの良い記事を日本人向けに翻訳しています。
https://dev.to/limacon23/enabling-plantuml-in-visual-studio-code-6ca








