あなたのスマホで3Dモデルを操作:React、Three.js、Socket.ioを使ったプロジェクト 🚀

3Dモデルやテクノロジーが好きな私は、ローカルネットワーク上でスマホの動きを使って3Dモデルをコントロールできるウェブサイトを作りたいと思いました。どうやって実現したか、以下にまとめます。
まず、インターネットでスマホの3Dモデルを見つけてダウンロードしました。それから、Three.jsを使用して画面上にそのモデルを表示し、フロントエンドにはReact.js、バックエンドにはExpress Nodeを使用しました。そして、ローカルネットワーク上でデータを送信するためにSocket.ioを使いました。
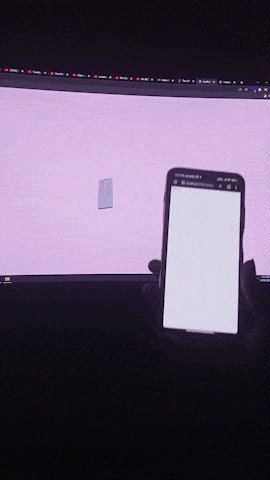
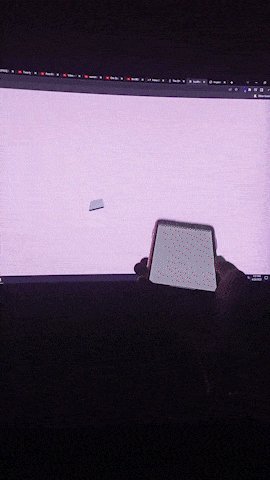
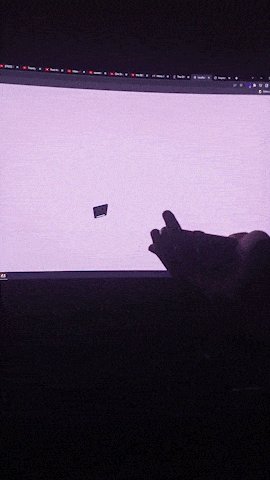
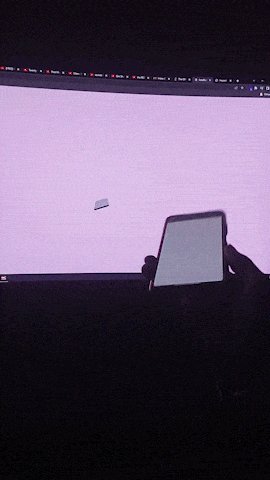
こちらがその結果です:

スマホと3Dモデルの動きを同期させるため、私はスマホのジャイロセンサーのデータを使い、それをSocket.ioを通じてスマホに送信しました。しかし、Chromeのセキュリティ規則が暗号化されていないサイトでのセンサーデータを許可していないために、ローカルIPでアプリケーションを実行できない問題に直面しました。いくつか調べた後、PCのポートをAndroidデバイスに転送し、localhostとして私のページにアクセスできるようにしました。
このようなプロジェクトに興味がある方は、私が最新のテクノロジーについての発見をシェアしているTwitterもフォローしてみてください!
https://twitter.com/gitrevert/status/1651234806783528960
こちらの記事はdev.toの良い記事を日本人向けに翻訳しています。
https://dev.to/namanvyas/control-a-3d-model-with-your-phone-a-react-threejs-and-socketio-project-356c








