JavaScript開発者のためのTypeScript入門

JavaScriptの開発者の中には、TypeScriptが何なのか、JavaScriptと何がどう違うのか、興味を持っている人もいるでしょう。この記事では、JavaScript開発者のためにTypeScriptを紹介し、その有用性やJavaScriptとの違いを例で示します。
TypeScriptって何?
TypeScriptは、Microsoftが開発し維持管理しているオープンソースのプログラミング言語です。厳密にはJavaScriptの構文上のスーパーセットで、つまり有効なJavaScriptコードはすべて有効なTypeScriptコードでもあります。しかしながら、TypeScriptはオプショナルな静的型付けやクラスベースのオブジェクト指向プログラミングなど、JavaScriptに追加機能を提供しています。
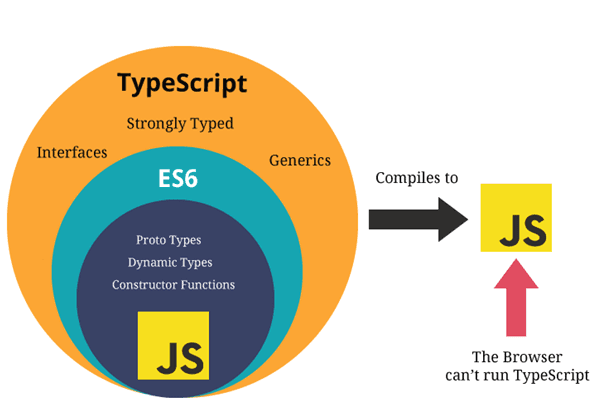
以下はTypeScriptの図解的な説明です。

TypeScriptの有用性は?
TypeScriptを使う主な利点の一つは、コード内のエラーやバグを実行時ではなくコンパイル時にキャッチできることです。これにより、デバッグやテストにかかる時間や労力を大幅に節約できます。
例えば、以下のJavaScriptコードを考えてみましょう:
function add(a, b) {
return a + b;
}
console.log(add(1, 2)); // 3
console.log(add("1", 2)); // "12"
このコードでは、add関数は二つの数値を引数として受け取り、その合計を返すことを期待しています。しかし、二回目のaddの呼び出しでは文字列と数値を引数にしており、その結果は合計ではなく文字列の連結になってしまいます。このエラーはコードが実行された時にのみキャッチされます。
今度は以下のTypeScriptコードを考えてみましょう:
function add(a: number, b: number): number {
return a + b;
}
console.log(add(1, 2)); // 3
console.log(add("1", 2)); // エラー: 型 '"1"' の引数は型 'number' のパラメータに割り当てることはできません。
このコードでは、add関数の引数と戻り値に型注釈を加えました。これによりTypeScriptコンパイラにadd関数は二つの数値を引数に期待し、数値を返すことを伝えています。文字列と数値を引数に渡すと、TypeScriptコンパイラがエラーをキャッチして明確なエラーメッセージを表示し、コードが実行される前にエラーを修正することができます。
TypeScriptは、開発者がコードをより効果的に構造化し整理するのを助けることで、大規模で複雑なアプリケーションの作成がより簡単になります。また、その静的型付けシステムはIDEでのより良いコード補完やリファクタリングサポートを実現し、開発者がコードを書いたり維持したりするのを容易にします。
TypeScriptはJavaScriptとどう違うの?
前述の通り、TypeScriptはJavaScriptの厳密な構文上のスーパーセットで、JavaScriptのすべての機能に加えてさらに多くの機能を含んでいます。しかし、二つの言語の間にはいくつかの重要な違いがあります:
-
静的型付け:TypeScriptは静的型付けを導入しており、開発者は変数や関数のパラメータの型を指定できます。これはコード上のエラーやバグをコンパイル時にキャッチするのに役立ちます。
-
クラスとインタフェース:TypeScriptはクラスベースのオブジェクト指向プログラミングもサポートしており、クラスやインタフェースを定義することができます。これによりコードを整理しやすくなります。
-
デコレーター:TypeScriptにはデコレーターという機能があり、これはクラス、プロパティ、メソッドに適用できる関数で、その振る舞いを変更することができます。
結論
結論として、TypeScriptはコードの品質と維持可能性を改善したいJavaScript開発者にとって強力で役立つ言語です。静的型付けやクラスベースのオブジェクト指向プログラミングの機能により、大きく複雑なアプリケーションに最適で、JavaScriptの厳密な構文上のスーパーセットであるため、言語に親しんでいる人にとって学びやすいです。もしあなたがスキルを次のレベルに押し上げたいJavaScript開発者なら、typescriptに関するもっと多くのコンテンツを受け取るため私をフォローしてください。
読んでくれてありがとう 👍
```<br><br>こちらの記事はdev.toの良い記事を日本人向けに翻訳しています。<br>[https://dev.to/codewithonye/a-simple-introduction-to-typescript-for-javascript-dev-4npb](https://dev.to/codewithonye/a-simple-introduction-to-typescript-for-javascript-dev-4npb)







