🔥 NextJSプロジェクトに最適なライブラリトップ12 🏆

過去10年間、gitupやcrosspublicのような小さなプロジェクトから大きなプロジェクトまで、フルスタック開発者として様々なものを構築してきました。
その間、以下のことを目的としてさまざまなツールをテストしました。
- 生産性を高める
- バグを減らす
- コードを少なく書く
素晴らしいNextJSのスタッフを開発するのに役立つ、僕が毎日使っているライブラリのリストをまとめました。これらのライブラリが何をすることができるかも説明します。早速見てみましょう。

NextJSで常に必要だったのは、バックグラウンドジョブに関連するすべてのサポートです。
それは、メールの送信やシステムでの新しいユーザーのファンネルの処理など、バックグラウンドで実行されるcronジョブかもしれません。
これにより、外部EC2サーバーやイベントブリッジでサーバレス機能を使って、それらのジョブを処理する別のサーバーを実行する必要があります。
追加のサービスに対して料金を支払うこと(より多くのサービスを管理すること)と、自分自身で水平スケーリングを管理することになります(ある時点で)。
Trigger.devは、NextJS(および他の多くのもの)の上にバックグラウンドジョブを提供することで、それを変えました。
彼らはまた、長時間走るジョブを処理するためにNextJSサーバレスのタイムアウト制限に対処する方法を知っています。

2. Prisma
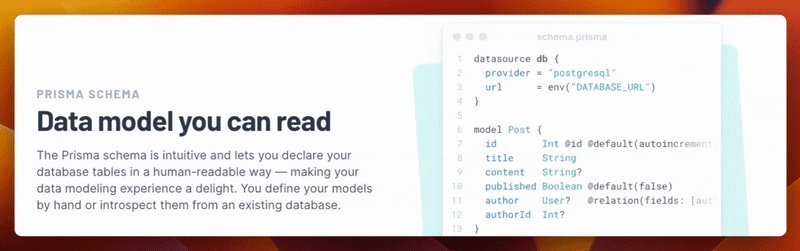
PrismaはNextJS固有のものではありません。データベースで作業するためのORMです。
ORMはDBクエリのための統一されたラッパーです。
適切な構造を保ちつつ、異なるデータベースプロバイダー間での迅速な切り替えを可能にします。
使えるORMはたくさんありますが、PrismaはクエリのためのTypescriptサポートを提供することでユニークです。これによりすべてが100倍速くなります。NextJSはそのデフォルト構成でtypescriptを採用しており、これとぴったり合います。

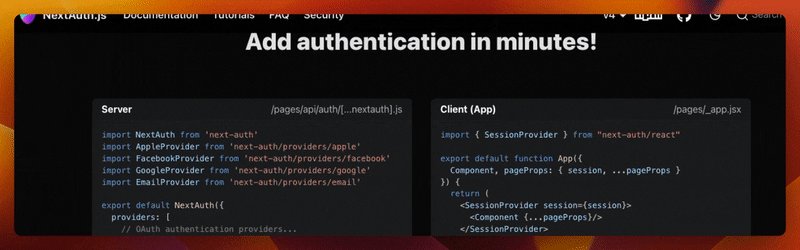
3. NextAuth.js
あなたがFacebook / Google / GitHub(oAuth)などのどんなサービスプロバイダー認証を実装したい場合。
それぞれのプロバイダーに対して独自の実装を作成するか、Auth0やClerkのような外部サービスを利用する必要があります。
自分でやるつもりなら、NextAuthは豊かな実装を提供しているので、正しいキーを提供するだけで簡単に追加できます。
彼らはまた、ログインしている一度、認証もケアします。
Next.JS認証はPrismaと箱から出してすぐに動作します。

4. Next-Sitemap
NextJSをサーバーにデプロイしたら、すべてのページをGoogleにインデックス化してもらうための手助けが必要です。
ウェブサイト上のすべてのページについてGoogleに伝えられるといいですね。
そのために、すべてのページをリストしたsitemap.xmlファイルを作成できます。
それにはNext-Sitemapを簡単に使うことができます。

5. Next SEO
SEOは、キーワード、説明、ウェブサイトプレビューの画像を提供することによって、様々なクエリのためのGoogleフィードにウェブサイトを登場させるプロセスです。
もし新しいNextJSアプリルーターを使うなら、それが必要じゃないかもしれません。
彼らのexport metadataアプローチやgenerateMetadataを使うことができますが、
古いアプリルーターを使っている場合は、SEOをウェブサイトに追加する最良の方法です。

6. Zod
Zodはオブジェクトバリデーターです(サーバーとクライアントの両方)。
オブジェクトに異なるルールを置いて、後でそれを検証できます。例えばユーザーネームやパスワード、もっと複雑なことに他のキーへの配列長や条件などです。ZodはNextJS固有のものではありません。
年間を通じて、Yupやclass-validatorのような多くのオブジェクトバリデーターを見てきました。
Yupは、Zodほどメンテナンスされていないように見えますし、class-validatorはNestJSのようなものを使うときに強力です - ですから、Zodを選ぶのが一番です。

7. React-hook-form
Zodがオブジェクトをバリデートできる一方で、カスタマイズされたロジックなしでクライアントとバックエンドに影響を与えることはありません。
React-hook-formは、クライアントバリデーション(インプットでエラーを表示し、インプット状態の管理と提出の管理)のための素晴らしいプロジェクトです。
もちろん、ZodをReact-hook-form用のバリデータとして使うことができます。

8. tRPC
tRPCを使ったことは認めなければなりませんが、今日多くの注目を浴びているようです。
Prismaと同様のコンセプトで、リクエストとレスポンス用インターフェースを生成するので、フロントエンドの呼び出しを使用すると、そのオートコンプリートが得られます。
バグの可能性を減らすのに大変です - 例えばバックエンドルートを変更した場合、プロジェクトをコンパイルできなくなります - クライアントは存在しないパラメータやレスポンスキーのエラーを返すでしょう。

9. SWR と React-Query
長年、リクエストを送信するための基本ライブラリとしてAxiosとfetchを使ってきました。
SWRとReact-Queryは、これらのライブラリを強化し、フック、キャッシュ、変換などを提供します。
すべてのプロジェクトに強く推奨されます。これらのライブラリはクライアントコンポーネントのためのものです(use client)、サーバコンポーネントのためのものではありません。

10. lodash
これはNextJS特有のライブラリではありません。
データを変更するためのライブラリですが、flatMapのような素晴らしいネイティブ機能でJavaScriptが年々進歩しても、キーや配列チャンキングによるユニークな配列のようにまだ不足しているものがあります。
私はほぼどんなプロジェクトでもlodashを使っています。

11. dayjs
day.jsは、日付、フォーマット、タイムゾーンなどに関連するすべてのことのためのライブラリです。
その一つについて焼かれるかもしれませんが、何年もの間、moment.jsと共に仕事をしてきました。
今、それがもうメンテナンスされていないので、dayjsは良い代替品です。
一部の人々は日程の扱いに新しいJS機能を好むかもしれませんが、まだdayjsのオプションとネイティブJS日付機能の間に大きなギャップが存在すると感じます。

12. jsdom
必要不可欠ではありませんが、最近多くのプロジェクトでcheerioの代替として使用しています。
ページの内容全体(<html><body>….</html>)を取り、後で“ネイティブ”なJavaScript DOM関数querySelector、innerHTMLなどを使って操作できるオブジェクト
こちらの記事はdev.toの良い記事を日本人向けに翻訳しています。
https://dev.to/nevodavid/top-12-libraries-for-your-nextjs-project-1oob








