JavaScriptを使ったOHLCチャートの作り方
膨大なデータセットから洞察を引き出すのは、芸術と科学が絶妙に融合した技術です。金融分析の分野では、複雑なデータを視覚的に探るための重要な手段として始値-高値-安値-終値(OHLC)チャートがあります。このチュートリアルでは、JavaScriptを使ってOHLCチャートを素早く作成するためのロードマップ、つまりステップバイステップの旅になります。S&P 500のデータを活用し、この記事の終わりまでには、熟練して視覚的な株価分析を行うスキルを身につけることでしょう。
OHLCチャートとは何か?
このデータ視覚化の冒険に乗り出す前に、OHLCチャートの本質について見てみましょう。OHLCチャートとは、オープン、ハイ、ロー、クローズを意味し、金融データの分析と視覚化において強力な味方となります。選択した時間枠にわたって株価の動きを細かくカプセル化することができるのです。日、時間など、任意の時間枠についてです。以下は、OHLCチャート内の各要素の意味です:
- オープン(O): 選択した時間枠内での金融商品の価格の開始を示します。チャートの左側に水平マークとして表れることが一般的です。
- ハイ(H): 指定された時間枠内で達成された頂点を表す高価格です。垂直線の頂点に位置します。
- ロー(L): 同じ時間枠で記録された最低値を示す最低価格です。線の下端に見えます。
- クローズ(C): 最後を示し、選択した時間枠の終わりの金融商品の価値を示します。しばしばチャートの右側に水平マークとして表されます。
要するに、OHLCチャートの各垂直線は、特定の時間帯の価格範囲を示します。線の高さは最高値と最低値によって決定され、左右のマークはそれぞれオープニングとクロージングの価格を示します。OHLCチャートは、トレーダーやアナリストが価格傾向を解読したり、価格のボラティリティや重要なサポートとレジスタンスレベルを特定するために欠かせないツールです。つまり、金融データ分析には欠かせない資産なのです。
OHLCチャートの例
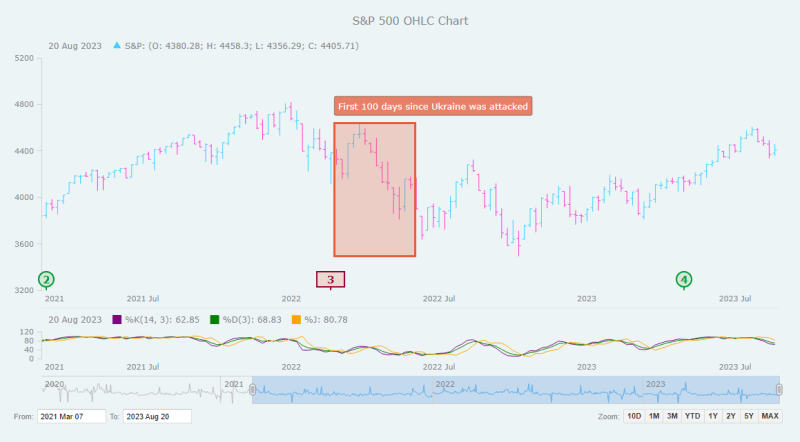
以下にOHLCチャートの例を示します。実はこれが、このチュートリアルの最後にあなたを待っている作品です、金融ストーリーテリングのためのあなたの視覚ガイドです。

JavaScriptを使ってOHLCチャート開発の芸術を通じて金融の物語を広げる準備はできましたか?それでは、このデータ視覚化の遠征に出発しましょう!
A. JavaScriptで基本的なOHLCチャートを作成する
OHLCチャートの作成は初めは複雑に思えるかもしれませんが、心配はいりません、たとえ初めての人でも大丈夫です。私がガイドしますので、クリアで情報満載のチャートを一緒に作っていきましょう。この4つのステップに従うことで実現できます:
- HTMLで基本的なウェブページを作成する
- 必要なJavaScriptファイルを含める
- データを読み込む
- OHLCチャートコードを書く
1. HTMLで基本的なウェブページを作成する
まずは、私たちのJS OHLCチャート用のHTMLページを作成しましょう。ID "container"を持つ<div>要素を追加することで、グラフィックを表示するための場所が提供されます。<style>ブロック内でCSSルールを適用することによって、チャートの外観を調整することができます。ここでは、widthとheightプロパティを100%に設定し、marginとpaddingを0にします。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript OHLC Chart</title>
<style type="text/css">
html,
body,
#container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>
2. 必要なJavaScriptファイルを含める
基本的なHTML構造ができたので、今度はOHLCチャートを作成するために必要なJavaScriptファイルを組み込みます。プロジェクトにこれらを追加する方法は2つあります:ダウンロードしてローカルで使用するか、またはContent Delivery Network(CDN)を通じてそれらにリンクすることです。このチュートリアルではCDNアプローチを選びましょう。必要なスクリプトへのリンクをHTMLページの<head>セクションに含めます。私たちはAnyChart JS Chartsを使いますが、OHLCチャートを作成するためには、CoreとStockモジュール、およびファイルからデータを簡単に読み込むことを可能にするDataAdapterモジュールを含めることが必要です。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript OHLC Chart</title>
<style type="text/css">
html,
body,
#container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
<script src="https://cdn.anychart.com/releases/8.11.1/js/anychart-core.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.11.1/js/anychart-stock.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.11.1/js/anychart-data-adapter.min.js"></script>
</head>
<body>
<div id="container"></div>
<script>
// 私たちのOHLCチャート視覚化のためのJavaScriptコード全体がここに入ります。
</script>
</body>
</html>
3. データを読み込む
さて、データの読み込みに移りましょう。前述の通り、私たちは時間を追ってS&P 500のデータを視覚化するつもりです。このデータはYahoo Financeから取得されたCSV形式で、私のGitHub Gistでアクセス可能です。CSVデータには6つの列が含まれています:日付、オープン、ハイ、ロー、クローズ、ボリュームで、それぞれの日付に対応した価格点を表しています。データアダプタースクリプトによって提供されるanychart.data.loadCsvFile()メソッドを利用し、データがOHLCビューにシームレスに統合されるようにします。以下のコードスニペットを使用します。
anychart.data.loadCsvFile("https://gist.githubusercontent.com/awanshrestha/f234904bcc41b38dc3e6cb98ee563777/raw/c033b77d9ae698b322a6446befee4a7ed88be10e/SandP500Final.csv", function (data) {
// OHLCチャートのJavaScriptコードがここに入ります。
});
4. OHLCチャートコードを書く
続いて、私たちはいくつかのJavaScriptコード行を書いて、OHLCチャートを立ち上げます。始めるにあたり、anychart.onDocumentReady()関数を使用し、内部で全てのコードをカプセル化します。これにより、ページが完全にロードされた後にのみコードが実行されることを保証します。
<script>
anychart.onDocumentReady(function () {
// これからのOHLCチャートデータとJavaScriptコードは、このセクションに入ります。
});
</script>
次に、ステップ3で説明したようにデータをロードし、このデータを使用してデータテーブルを作成します。
anychart.onDocumentReady(function () {
// csvデータをロード
anychart.data.loadCsvFile("https://gist.githubusercontent.com/awanshrestha/f234904bcc41b38dc3e6cb98ee563777/raw/c033b77d9ae698b322a6446befee4a7ed88be10e/SandP500Final.csv", function (data) {
// データテーブルを作成
var dataTable = anychart.data.table();
dataTable.addData(data);
// OHLCチャートのJavaScriptコードは、これからここに入ります。
});
});
我々はデータテーブルからのカラムをOHLC形式にマッピングするにつれて、データは完全に準備ができます。
var mapping = dataTable.mapAs({
date: 0,
open: 1,
high: 2,
low: 3,
close: 4
});
次に、株式チャートのインスタンスを作成し、チャートプロットを確立し、マッピングされたデータとOHLCシリーズを追加する必要があります。
// 株式チャートを作成
var chart = anychart.stock();
// チャートプロットを作成
var plot = chart.plot(0);
// OHLCシリーズを作成し、マッピングされたデータに結び付ける
var ohlcSeries = plot.ohlc(mapping);
これを行う際に、特定の時間範囲内にデータを表示するようにチャートを設定しましょう。これは、タイムライン上で特定のタイムフレームにズームインするようなものです。
chart.selectRange("2021-03-01", "2023-08-20");
最後に、チャートのタイトルを設定し、ステップ1で作成したコンテナに配置し、結果として得られるOHLCチャートの視覚化をレンダリングします。
// チャートのタイトルを設定
chart.title("S&P 500 OHLC Chart");
// チャートのコンテナIDを設定
chart.container("container");
// チャートの描画を開始
chart.draw();
たったこれだけで、基本的なJavaScriptベースのOHLCチャートが探索用に準備が整いました。それはPlaygroundで見ることができます。さらに、あなたの便宜のために、以下にコードも提供されています。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript OHLC Chart</title>
<style type="text/css">
html,
body,
#container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
<script src="https://cdn.anychart.com/releases/8.11.1/js/anychart-core.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.11.1/js/anychart-stock.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.11.1/js/anychart-data-adapter.min.js"></script>
</head>
<body>
<div id="container"></div>
<script>
anychart.onDocumentReady(function () {
// csvデータをロード
anychart.data.loadCsvFile("https://gist.githubusercontent.com/awanshrestha/f234904bcc41b38dc3e6cb98ee563777/raw/c033b77d9ae698b322a6446befee4a7ed88be10e/SandP500Final.csv", function (data) {
// データテーブルを作成
var dataTable = anychart.data.table();
dataTable.addData(data);
// データテーブルからのカラムをOHLC形式にマッピング
var mapping = dataTable.mapAs({
date: 0,
open: 1,
high: 2,
low: 3,
close: 4
});
// 株式チャートを作成
var chart = anychart.stock();
// チャートプロットを作成
var plot = chart.plot(0);
// OHLCシリーズを作成し、マッピングされたデータに結び付ける
var ohlcSeries = plot.ohlc(mapping);
// デフォルトで表示される日付/時間範囲を設定
chart.selectRange("2021-03-01", "2023-08-20");
// チャートのタイトルを設定
chart.title("S&P 500 OHLC Chart");
// チャートのコンテナIDを設定
chart.container("container");
// チャートの描画を開始
chart.draw();
});
});
</<br><br>こちらの記事はdev.toの良い記事を日本人向けに翻訳しています。<br>[https://dev.to/anychart/how-to-create-an-ohlc-chart-in-javascript-2bch](https://dev.to/anychart/how-to-create-an-ohlc-chart-in-javascript-2bch)







