カッコいいカラーコントラストウィジェットのデザイン方法

私が初めてGoogle Developer Expertのプレゼンテーションを行った時のテーマ、「Webアクセシビリティのためのデザイン入門」について、視覚的にもわかりやすいようカラーコントラストに関する話とテスト方法をまとめました。
目次
1. ツールとウィジェット
このケースでは、Figmaというデザインツールを使ってデザインを作成しました。
カラーコントラストカードを作るために二つのウィジェットを使いました:
- 一つはNate Mandrezaによるカラーコントラストチェッカーと言って、カードを作ります。
- もう一つはZach Inglisによるコントラストチェッカーで、小さなチップを作ります。
2. ウィジェットの使い方
比較したい二つの色を選んで、前景色と背景色を比較する新しいフレームを作ります。
2.1. カラーコントラストチェッカーカードウィジェット
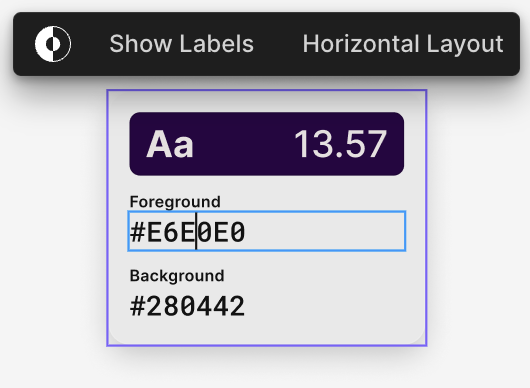
カードウィジェットを使うには、前景と背景のHEXカラーコードを入力欄に入れます。するとウィジェットはすぐにコントラストを計算して、右上にコントラスト比を表示します。
ウィジェットはライトモードです。背景は薄いグレー色です。最初のコンポーネントはWCAG AA基準とコントラスト比を表示して、あなたが設定した入力欄の背景色があります。

2.2. コントラストチェッカーチップウィジェット
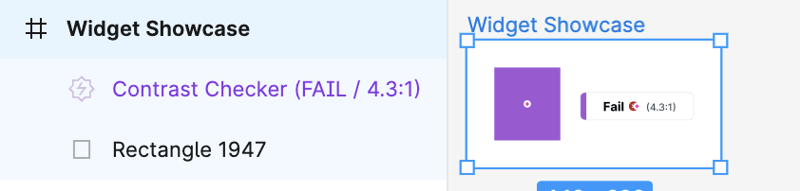
チップウィジェットは作成したフレーム内で使う必要があります。フレームの背景色を、背景色として使う色に設定して、例えば前景色の色の四角形(テスト用)を追加します。

ウィジェットをアクティブにすると、コントラスト比が良いか悪いかすぐに表示されます。ウィジェット内のテキストに合格か不合格かを表示し、アイコンも合格の場合は緑とチェック、不合格は赤と×で表示されます。かっこいいですよね?
3. ウィジェット設定
ウィジェットには様々な設定を調整することができます。異なるバージョンで表示できるので、好みに合わせてカスタマイズ可能です。
3.1. カラーコントラストチェッカーカードウィジェット
ウィジェットには三つの異なるタイプの設定があります。有効にすると、ボタンの背景色が黒から青に変わります。
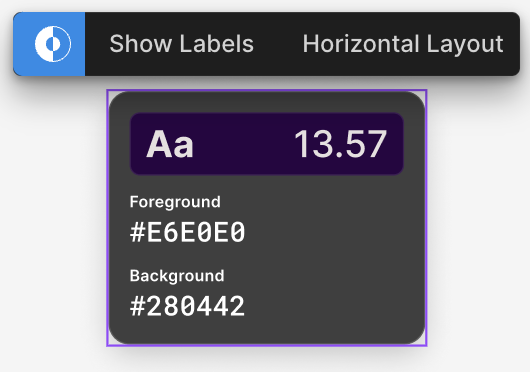
ダークモードでウィジェットを表示
ウィジェットの左隅のアイコンをクリックすると、背景色がダークバージョンに変わります。

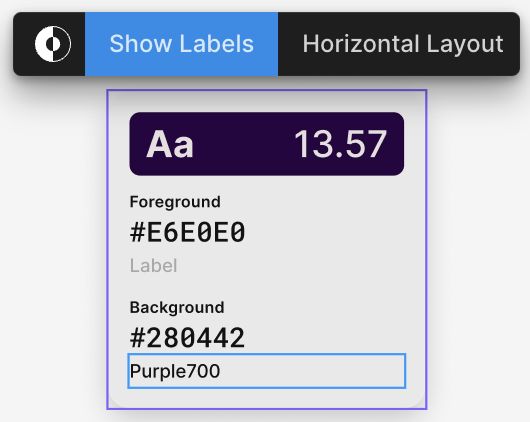
ラベルを表示
特に大規模なプロジェクトでは、設定した色にラベルを使うことが一般的です。ラベルを表示ボタンを有効にすると、それらを追加できます。
前景と背景の入力欄の下に入力フィールドが現れ、ユーザーは好みの値を入力できます。

レイアウトを切替
設定で、水平レイアウトと垂直レイアウトの間を切替えることができます。三つの異なる設定は部分的に、全部一緒に、またはまったくなしで有効にできます。
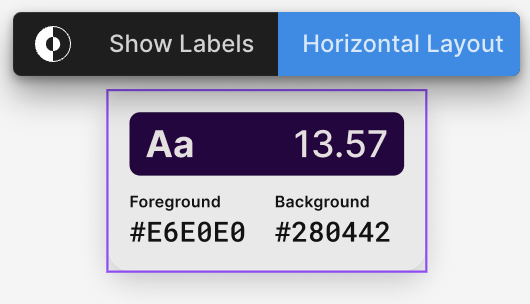
バージョン1 - 水平レイアウト

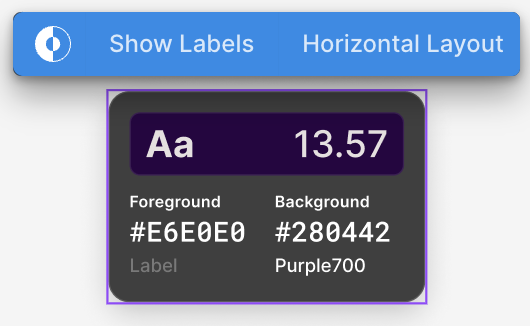
バージョン2 - ダークモード、ラベル表示、水平レイアウト

3.2. コントラストチェッカーチップウィジェット
ウィジェットには五つの異なるタイプの設定があります。
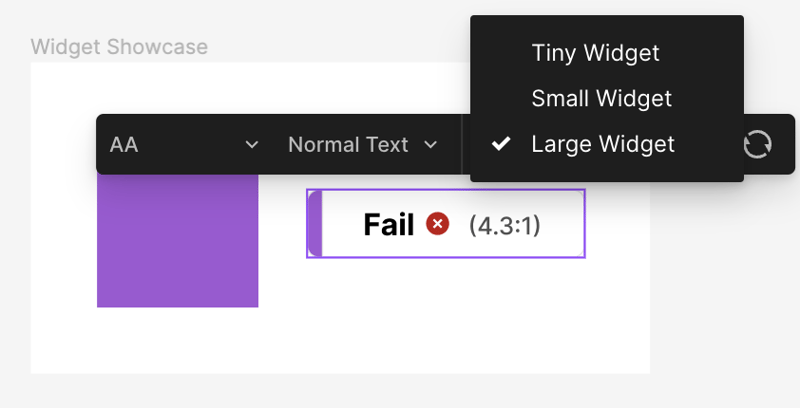
ウィジェットのサイズを切替
三番目の選択要素でウィジェットのフォーマットを変更できます。Tiny Width、Small Width、Large Widthの間を切り替えることができます。
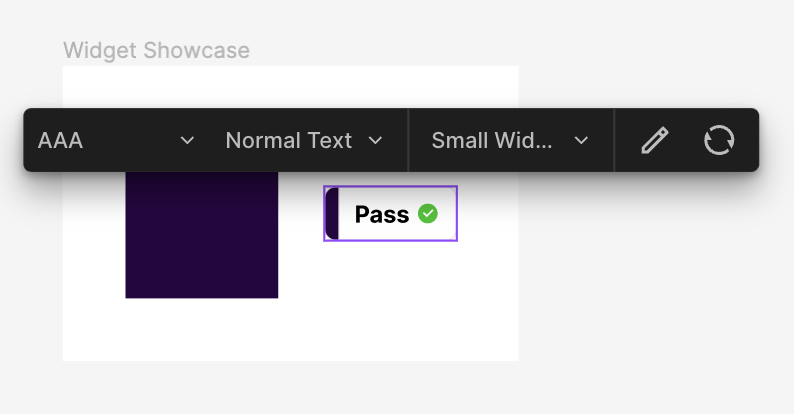
バージョン1 - Small Width
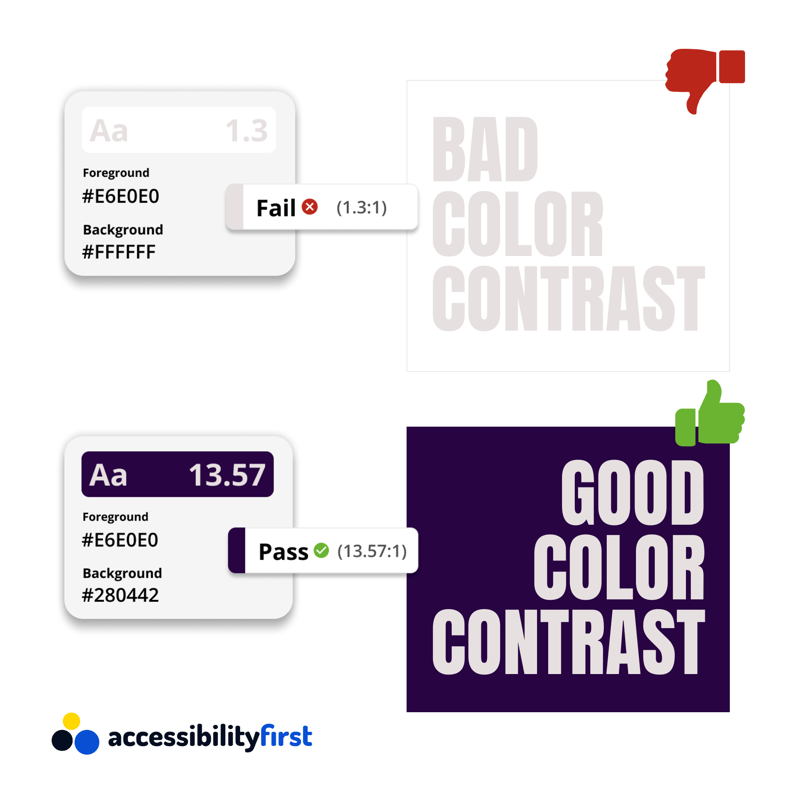
合格か不合格かのテスト結果とそれに対応するアイコンを表示します。

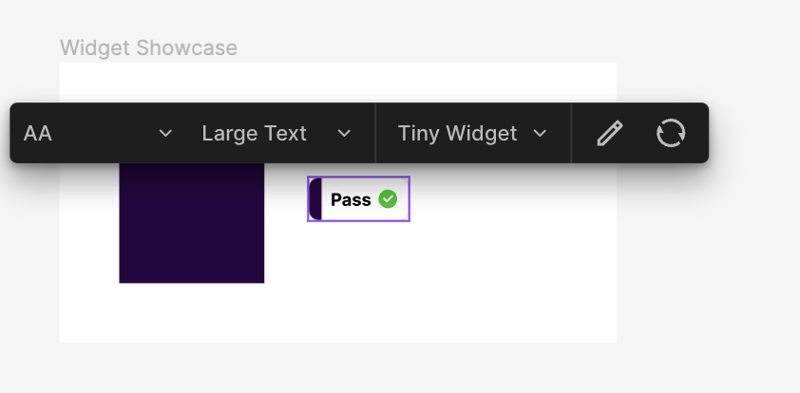
バージョン2 - Tiny Width
Tiny WidthはSmall Widthと同じ内容をさらに小さなフォーマットで表示します。

バージョン3 - Large Width
Large Widthを使うともっとも多くの情報を得られます。カラーコントラスト比をアイコンの後のカッコ内で表示します。

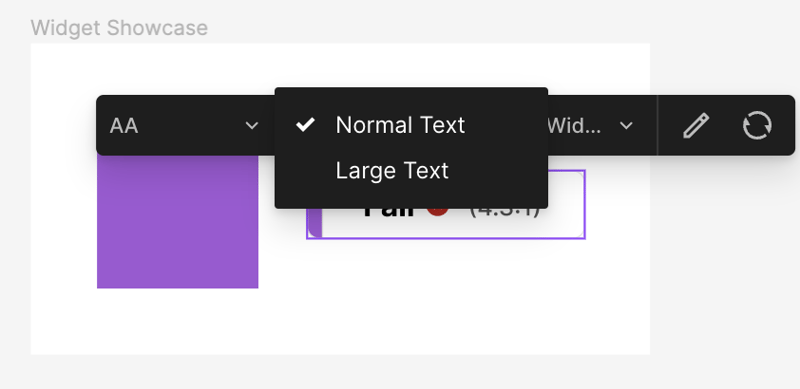
テキストサイズを切替
ウィジェットの二番目の選択要素ではテキストのサイズを変更できます。テキストが十分に大きい場合、カラーコントラストはテストに合格することがあります。Normal TextとLarge Textの間を切り替えることができます。

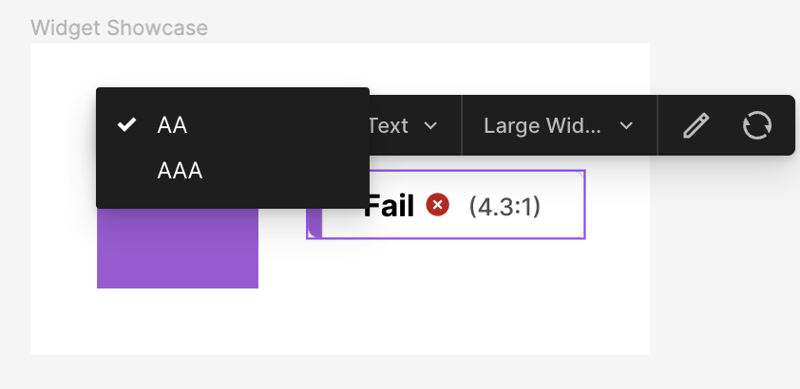
WCAG AAまたはAAAに合致
ウィジェットの最初の選択要素では、達成したいWCAGの基準を変更できます。WCAG AAを満たすことが通常です。

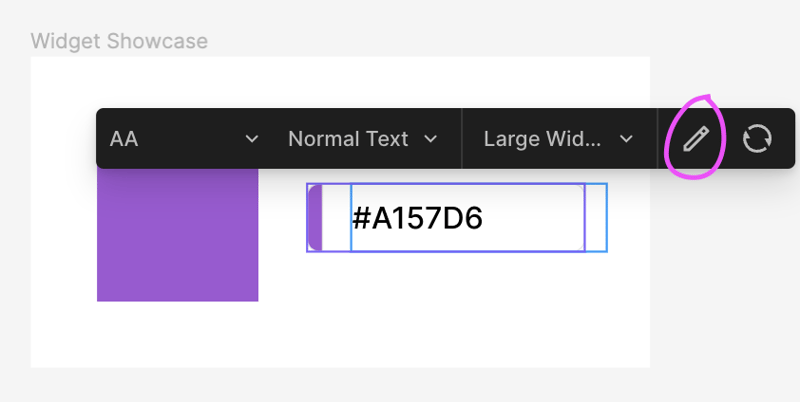
HEXカラーコードを変更
四番目のボタンを使って、前景色として使うHEXカラーコードを変更できます。左隅にセットされた色にスニペットを変えます。

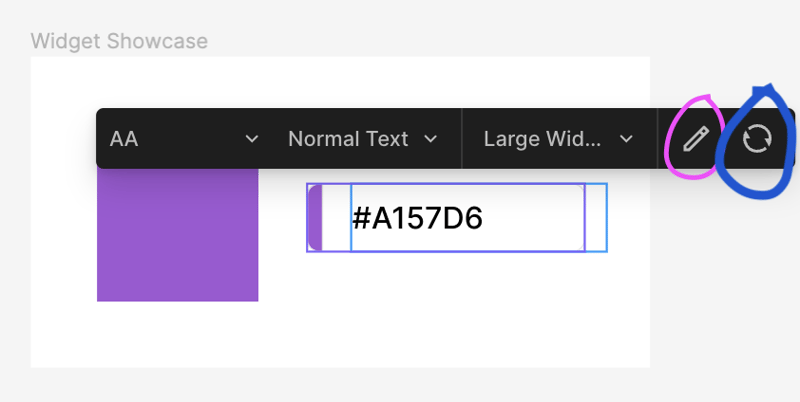
色の変更を更新
新しくセットされた色を更新するには、ウィジェットの最後のボタンをクリックしなければなりません。新しい値が計算され、出力が合格か不合格かセットされます。

4. プレゼンテーション用に私が使った最終デザイン
これが最終製品です。これによって、色がお互いに影響を及ぼす方法、WCAGガイドラインを満たしたり満たさなかったりする方法を視覚的に見せることができ、聴衆により理解しやすくなります。

追加資料
カラーコントラストが合格するために満たさなければならない異なる基準についてもっと学びましょう:WebAIMカラーコントラストチェッカー
私のアクセシビリティサイト:アクセシビリティ・ファースト
こちらの記事はdev.toの良い記事を日本人向けに翻訳しています。
https://dev.to/yuridevat/how-to-create-cool-color-contrast-widgets-design-57a








