Jetpack compose — カスタムページャーインジケータの実装方法
ページャーインジケータは、アプリ内の複数の画面やページをユーザーに案内する際に欠かせない要素です。
Jetpack Composeは様々な組み込みコンポーネントを提供していますが、アプリの独自のスタイルやブランディングに合わせてページャーインジケータをカスタマイズすることで、ユーザー体験を向上させることができます。
このブログ投稿では、Jetpack Composeでカスタムページャーインジケータを作成し実装する方法について探求し、アプリのナビゲーションに独自のタッチを加える方法を紹介します。
目次
- 線/ドットインジケータの拡大
- スライディングインジケータ
- ワームドットインジケータ
- ジャンピングドットインジケータ
- バウンシングドットインジケータ
- スワッピングドットインジケータ
- リビーリングドットインジケータ
- 結論
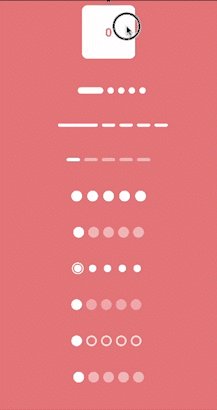
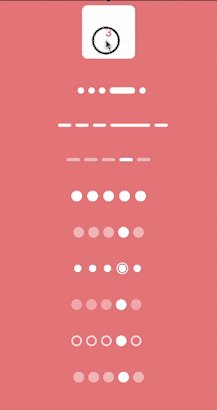
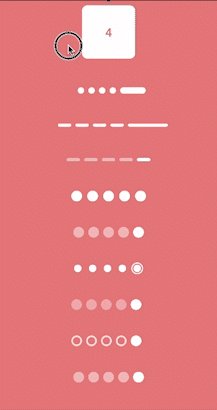
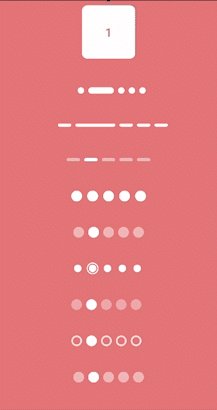
最終的な出力はこのようになります:
インジケータのほとんどはCanvas APIを使用して実装しています。また、代替的なアプローチを示すために、Boxのような組み込みのコンポーザブルもいくつか実装しました。
ページャーインジケータの柔軟性を強調し、統一されたロジックを使用して実装される方法を紹介します。
詳細な説明と例については、Canopas Blogをチェックしてください。
こちらの記事はdev.toの良い記事を日本人向けに翻訳しています。
https://dev.to/canopassoftware/jetpack-compose-how-to-implement-custom-pager-indicators-g9e