生産性をアップさせるために使うべき17の最強Webアプリ 🚀💯

今日では、スピードは競争に勝つための主要な基準の一つです。開発者のワークフローを便利にするいくつかの有用な生産性アプリを選びました。
これらには、画像、アニメーション、フォントの作業から、ソーシャルメディア用のコンテンツ制作まで、あらゆるニーズが含まれています。各ツールには直接リンク、説明、イメージプレビューが含まれています。
1. Lorem Picsum
写真のプレースホルダー生成にLorem Picsumを使うと、カスタマイズオプションが豊富にあります。URL内で直接イメージのパラメーターを提供します。

2. Remove.bg
あらゆる写真の背景を自動的に取り除きます。画像を選択して、背景が削除された結果の画像を即座にダウンロードしてください。

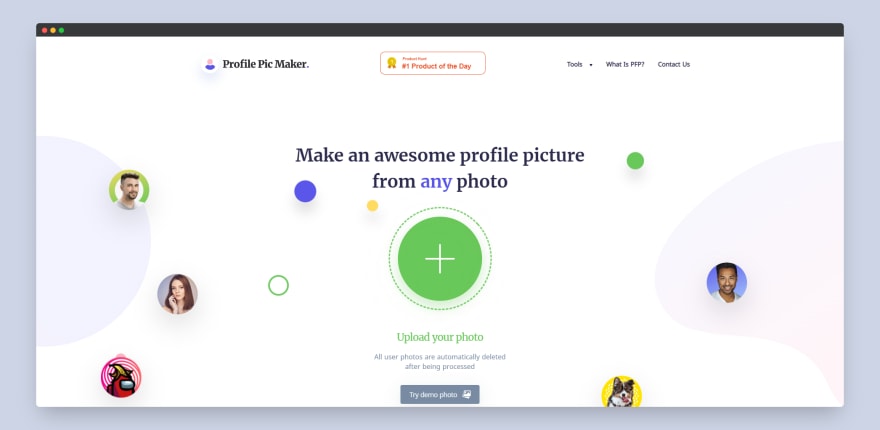
3. PFPmaker
PFPmakerは、あらゆる写真からプロフェッショナルなプロフィール写真を生成します。背景除去AIを使用し、あなたの写真を美しくし、自動的にたくさんのプロフィール写真バリエーションを生成します。

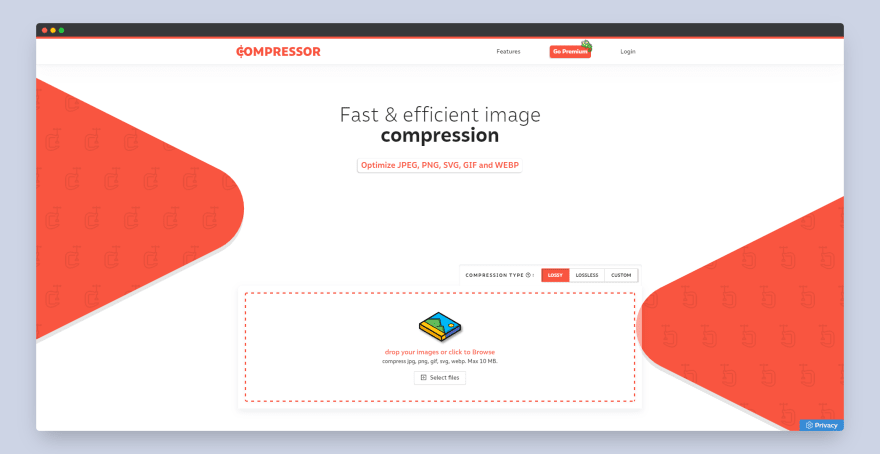
4. Compressor.io
非常に効率的なイメージ圧縮ツールで、モダンなUIが特徴です。

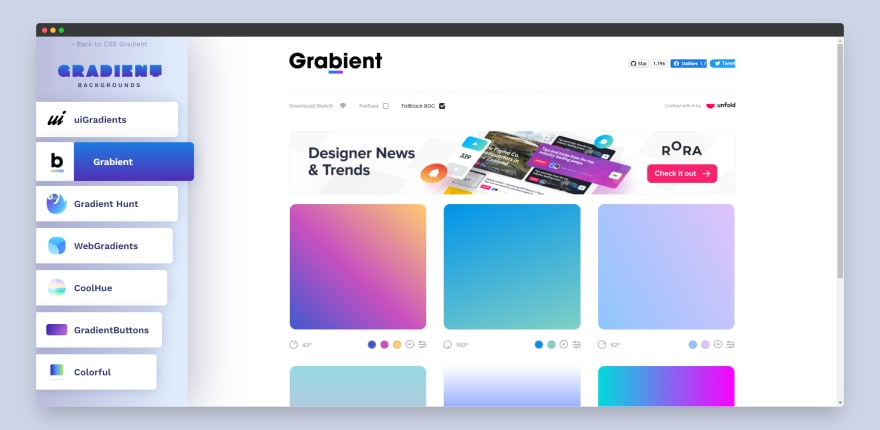
5. CSSGradient
CSS Gradientを使えば、新鮮なウェブグラデーションを作成するのが簡単になります。グラデーションスキルを向上させるためのツールコレクションも含まれています。

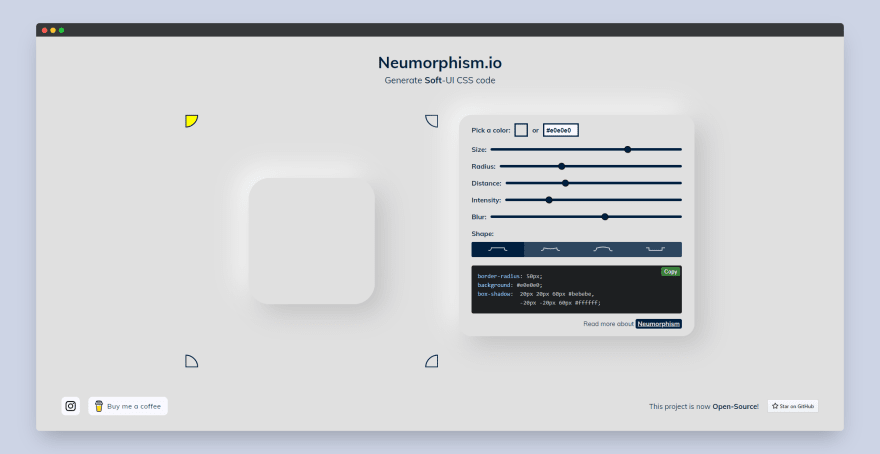
6. Neumorphism.io
ヌーモフィズムの形は素晴らしく見えますが、作成が難しいです。このジェネレーターを使えば、あなたが想像した形を簡単に作成できます。

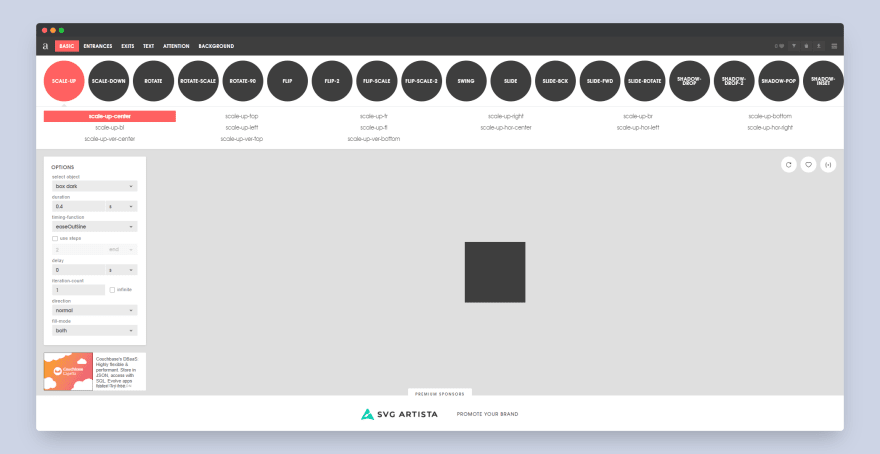
7. Animista
Animistaは様々な効果を持つカスタムCSSアニメーションを作成する素晴らしいツールです。アニメーションを作成したら、コードを生成してプロジェクトに統合してください。

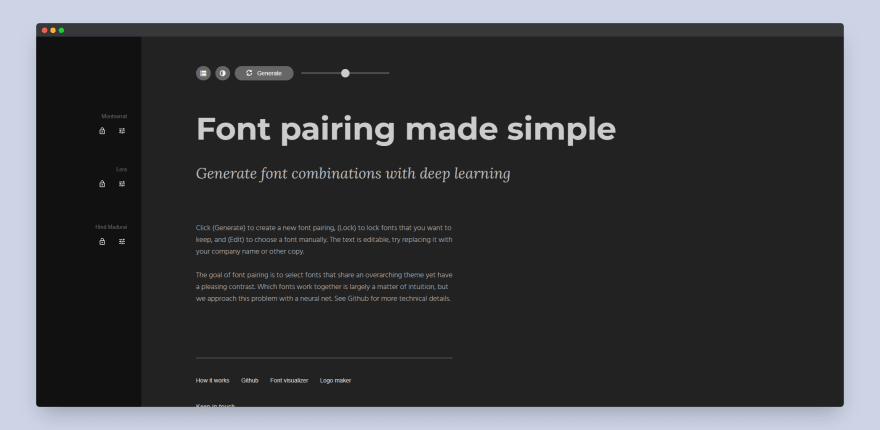
8. FontJoy
Fontjoyは、ニューラルネットの埋め込み層を使って興味深いフォントの組み合わせを見つけ出します。ボタンをクリックするだけで、ユニークなペアリングがミニマルなインターフェイスに表示されます。

9. Logo Ipsum
お急ぎの場合はLogo Ipsumを使用してください。たくさんの選択肢と異なるロゴデザインがすべてのニーズに適合します。

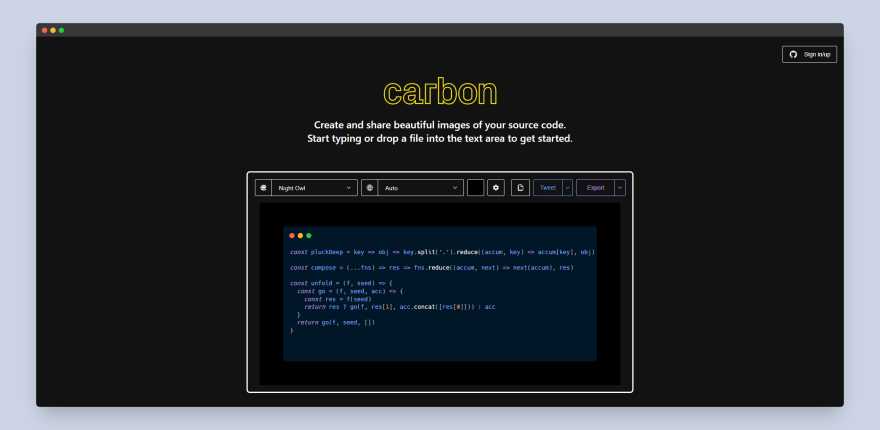
10. Carbon
ソースコードの美しい画像を作成して共有します。もう一つの素晴らしい代替品はray.soです。

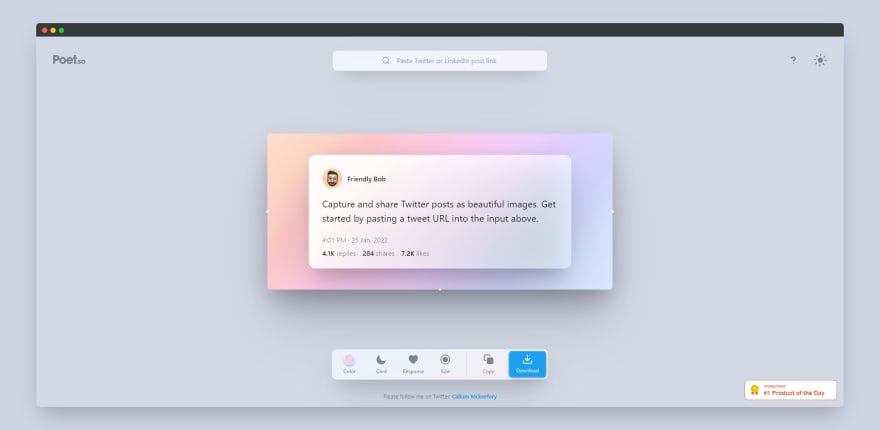
11. Poet.so
Twitterの投稿を美しい画像としてキャプチャして共有します。他のプラットフォームでTwitterの投稿をより視覚的に、また目を引く形で共有するのに役立ちます。

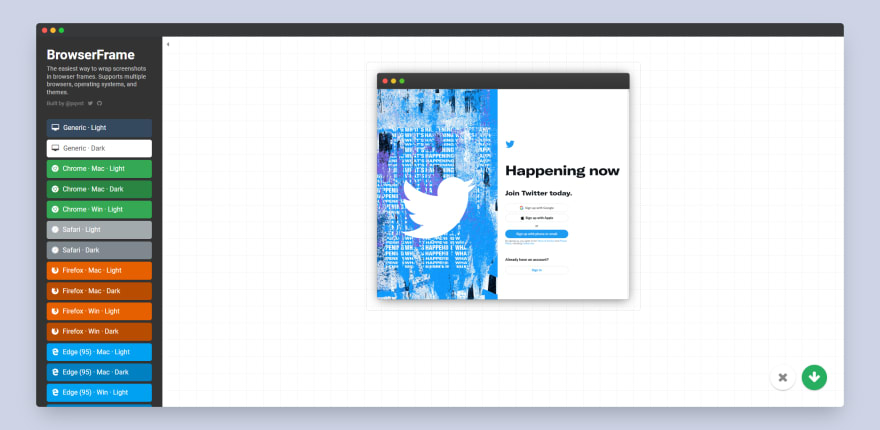
12. BrowserFrame
スクリーンショットをブラウザフレームで簡単にラップします。ドラッグ&ドロップでサポートされています。URLからスクリーンショットを生成します。パディング、スケーリング、背景色をカスタマイズできます。もう一つの素晴らしい代替品はScreelyです。

13. Box-shadow
モダンな見た目のシャドウを作成します。水平方向と垂直方向のオフセット、ブラー、広がり半径を編集します。完成したら、コードを生成してプロジェクトで使用してください。

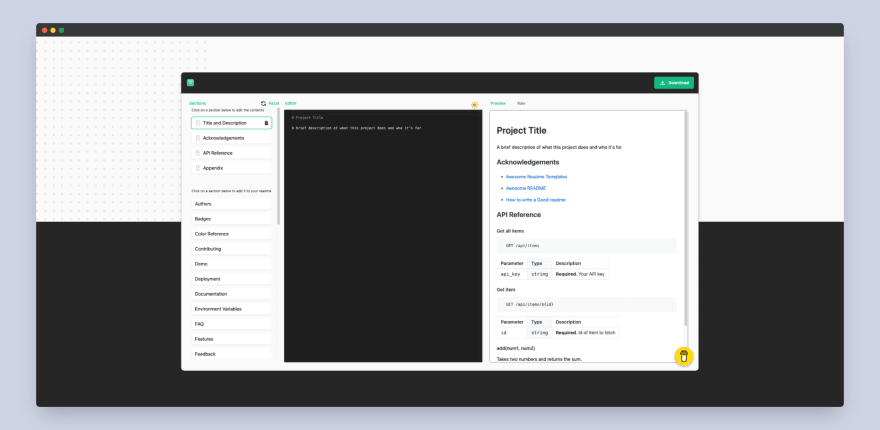
14. Readme.so
このエディターを使用すると、プロジェクトのREADMEに必要なすべてのセクションを迅速に追加してカスタマイズできます。

15. Metatags.io
任意のウェブサイトのメタタグコードをデバッグして生成するツールです。Google、Facebook、Twitterなどであなたのウェブページがどのように見えるかをプレビューできます。

16. Favicon.io
テキスト、画像、絵文字から数クリックでファビコンを作成します。

17. Unminify
JavaScript、CSS、HTML、XML、JSONコードをアンミニファイ(展開、復号化)して読みやすく、美しくする無料のツールです。

書くことはいつも私の情熱であり、人々を助け、インスピレーションを与えることに喜びを感じています。何か質問があれば、お気軽にお問い合わせください!
Twitter、LinkedIn、GitHubで繋がりましょう!
このような記事をもっと読むには私のブログをご覧ください。
こちらの記事はdev.toの良い記事を日本人向けに翻訳しています。
https://dev.to/madza/17-killer-websites-you-should-use-to-increase-productivity-2enk








