NPMディレクトリの小さく隠れたReactライブラリ5選

もしあなたが私のように、開発プロセスを向上させるためにNPMディレクトリで小さな宝石を見つけるのが好きなら、今日はラッキーな日です。
私は、私が見つけて毎日使っている小さくてあまり知られていないライブラリを紹介し、頭痛の種を一つ以上節約できるような新しい記事シリーズを始めます。
それでは、始めましょう!
1. Urlcat
Urlcatは小さなJavascriptライブラリで、URLを作成するのがとても便利になり、よくあるミスを防ぎます。
はい、URL APIを使ってURLを組み立てることもできます。しかし、それでもURLをただ組み立てるだけではなく、自分で細部に注意を払う必要があります。
だから私はこのライブラリが大好きなのです。ただ"プラグアンドプレイ"。複雑なパターンを学ぶ必要もないし、ドキュメントに何時間も費やすこともありません。
お試しください: https://github.com/balazsbotond/urlcat
2. UseHooks-ts

React開発者であれば、フックを使っていることでしょう(たぶん)。そうであるなら、小さなことのためにカスタムフックを作る必要があることが多々あります。たとえばダークモードの処理や、ウィンドウのリサイズイベントなど、他にもいろいろあります。
UseHooksは小さく、よくコーディングされ、きちんとドキュメントが整備され、完全にタイプされている(Typescriptユーザー向けに)フックが含まれているので、プロジェクト自体に集中できます。
こちらでチェックしてみてください: https://github.com/juliencrn/usehooks-ts
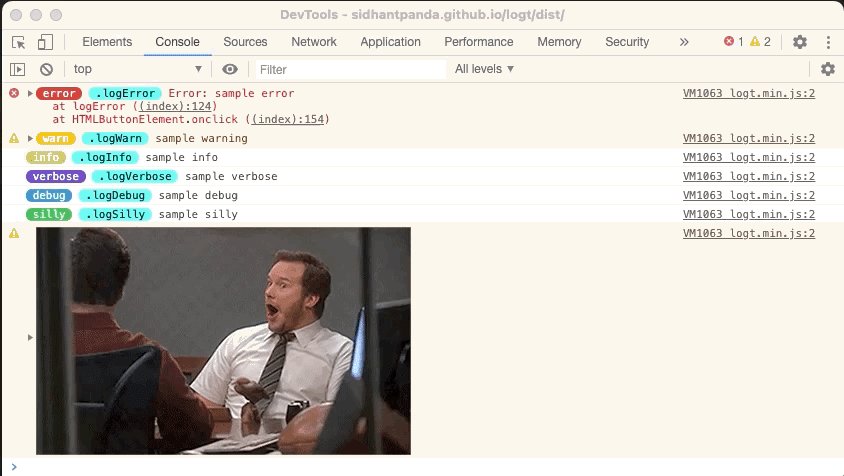
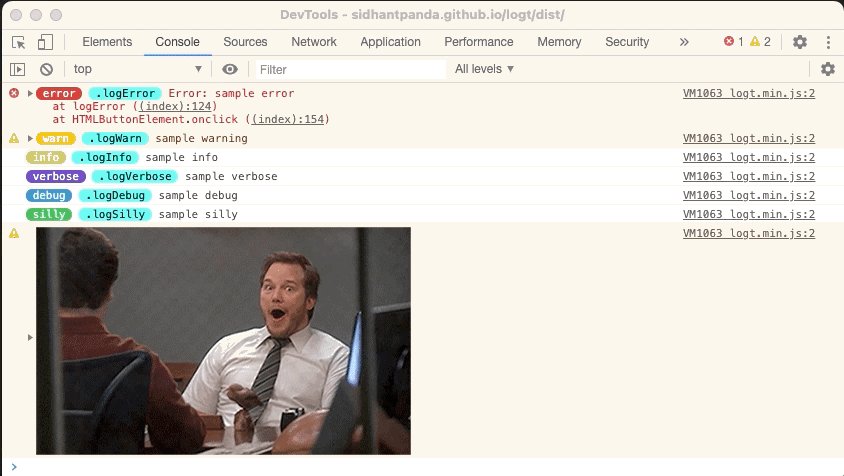
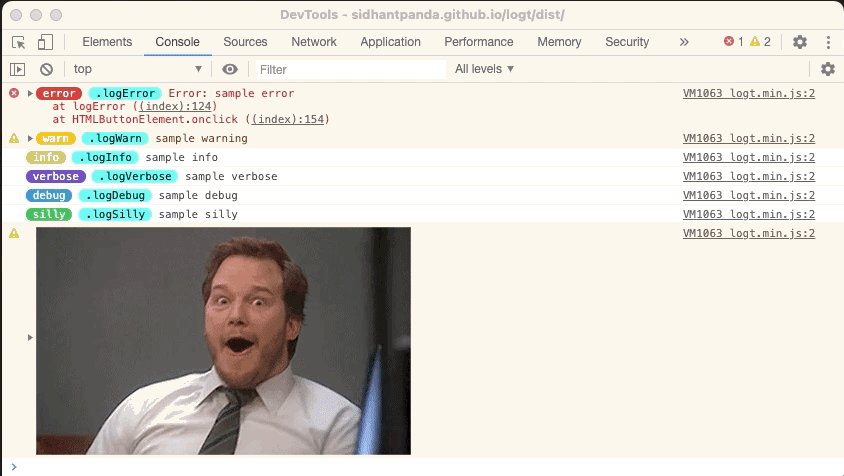
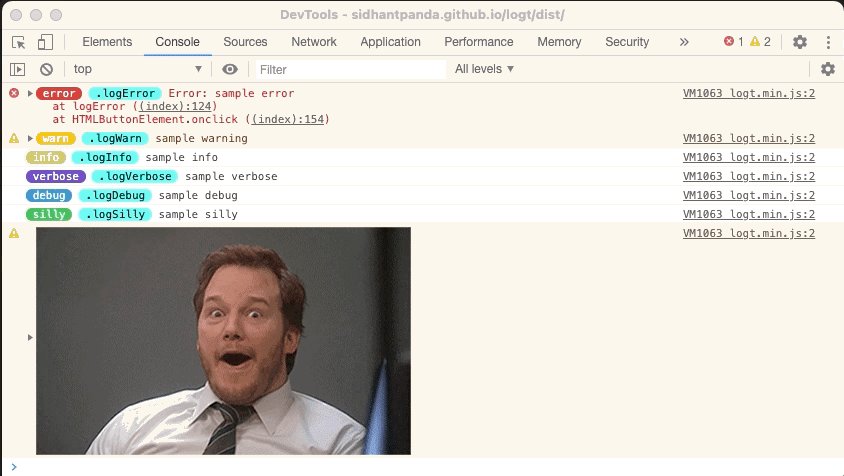
3. Logt

私はどこでもログが必要なので、何が起こっているのか知る必要があるときにチェックできます。
そしてフロントエンドをコーディングするときにもそれらのログが欲しいのです。しかしいくつかの条件があります:
- 完全にタイプされていること(Typescriptで頭痛の種なしに使えること)
- 小さいこと
- 分かりやすいカラフルなラベルがあること(すぐにログの種類を把握できること)
- ログレベルがあること
- ある条件(例えば本番ビルドかどうかなど)に応じて一部のログを隠す方法があること
- それらのログを別の場所へ送ることが可能であること(例えばSentryなど)
たくさんの時間を研究に費やし(そして自分のものをコーディングし始めようとしていた時に)、すべての要件を満たすLogtを見つけました。
100%オススメです! https://github.com/sidhantpanda/logt
4. Loadable Components

Reactアプリを最適化しようとしているなら、きっとReact.lazyとSuspenseを使ってコンポーネントを遅延ロードしていることでしょう。
それは構わないのですが。
でももっと良い方法があります!たとえば、このライブラリです。明らかに、この記事ではReact.lazyからこのライブラリに切り替えるべき理由を完全には説明できませんが、ぜひ著者の投稿をチェックしてみてください。
基本的には、SSR(サーバーサイドレンダリング)、ライブラリ分割、さらには完全な動的インポートをサポートしていることなど、いくつかの鍵となる点があります。悪くないでしょう?
そして最高なのは、実に使いやすいことです。ほとんどプラグアンドプレイ。 だから、試してみてください! https://github.com/gregberge/loadable-components
5. Emoji Mart

さまざまなプロジェクトに取り組むときは、いつも絵文字に対処しなければなりません。 それは今、どこでも使われています。そして通常、プロジェクトに絵文字ピッカーのコンポーネントを追加しなければなりません。
それは複雑ではありません。しかし、もっと多くの要件が出てきます:絵文字を遅延ロードしなければならない、国際化をサポートしなければならない、検索ができなければならない、Slackと同じクエリテキストを使用できなければならない…
それには時間がかかります。私にはできますが、クライアントは通常、プロジェクト自体に集中してほしいと望みます。だから…私はこの小さなライブラリを見つけました。美しくて役に立ちます。
Emoji Martをお見せしましょう! https://github.com/missive/emoji-mart
私のように、このような小さくて便利なライブラリを見つけることが好きで、使いやすくてプロジェクトに完璧に統合できるものなら、心配無用です。共有準備ができている長いリストがあります。これがこのシリーズの最初の5つです。次に公開するときにすぐに通知されるようにフォローしてください!
その間に…
🌎 繋がりましょう!
- Twitter: @thenaubit
こちらの記事はdev.toの良い記事を日本人向けに翻訳しています。
https://dev.to/naucode/5-small-and-hidden-react-libraries-you-should-already-be-using-nb5








